CSS : background-clip
background-clip 设置元素的背景的延伸程度。
这里举个例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box1{
/* 设置背景颜色 */
background-color: rgb(147, 212, 141);
/* 设置内边距 */
padding: 10px;
/* 设置边框 */
border: 10px solid rgba(197, 175, 175,.3);
/* 宽度和高度 */
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<div class="box1">
这是一段话
</div>
</body>
</html>
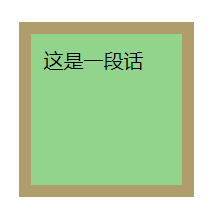
这里是不加background-clip的结果,会发现背景颜色会在边框下面显示导致有透明效果的边框变色:

这个时候我们添加background-clip,并设置值为默认值border-box。
.box1{
/* 设置背景颜色 */
background-color: rgb(147, 212, 141);
/* 设置内边距 */
padding: 10px;
/* 设置边框 */
border: 10px solid rgba(240, 34, 34, 0.3);
/* 宽度和高度 */
width: 100px;
height: 100px;
/* 设置背景修剪 */
background-clip: border-box;
}
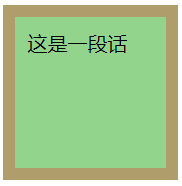
这个时候显示的跟不添加background-clip的效果是一样的。

这个时候我们更换background-clip的值为content-box 。
.box1{
/* 设置背景颜色 */
background-color: rgb(147, 212, 141);
/* 设置内边距 */
padding: 10px;
/* 设置边框 */
border: 10px solid rgba(240, 34, 34, 0.3);
/* 宽度和高度 */
width: 100px;
height: 100px;
/* 设置背景修剪 */
background-clip: content-box;
}
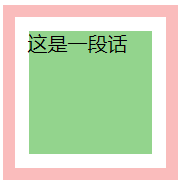
这个时候发现设置的背景颜色只在文字区域显示。

我们继续更换background-clip的值为padding-box。
.box1{
/* 设置背景颜色 */
background-color: rgb(147, 212, 141);
/* 设置内边距 */
padding: 10px;
/* 设置边框 */
border: 10px solid rgba(240, 34, 34, 0.3);
/* 宽度和高度 */
width: 100px;
height: 100px;
/* 设置背景修剪 */
background-clip: padding-box;
}
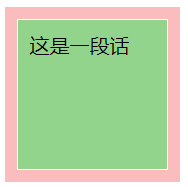
这个时候会发现设置的背景颜色不仅仅在文字区域显示还在设置的内边距上显示。

总结:
background-clip的值作用:
- border-box 背景延伸至边框外沿,但是在边框下面。
- content-box 背景被裁剪到内容框外沿。
- padding-box 背景被延伸到内边距框。





















 2369
2369











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








