文字阴影
在css3中通过text-shadow属性实现对页面中的文字添加阴影效果
语法格式
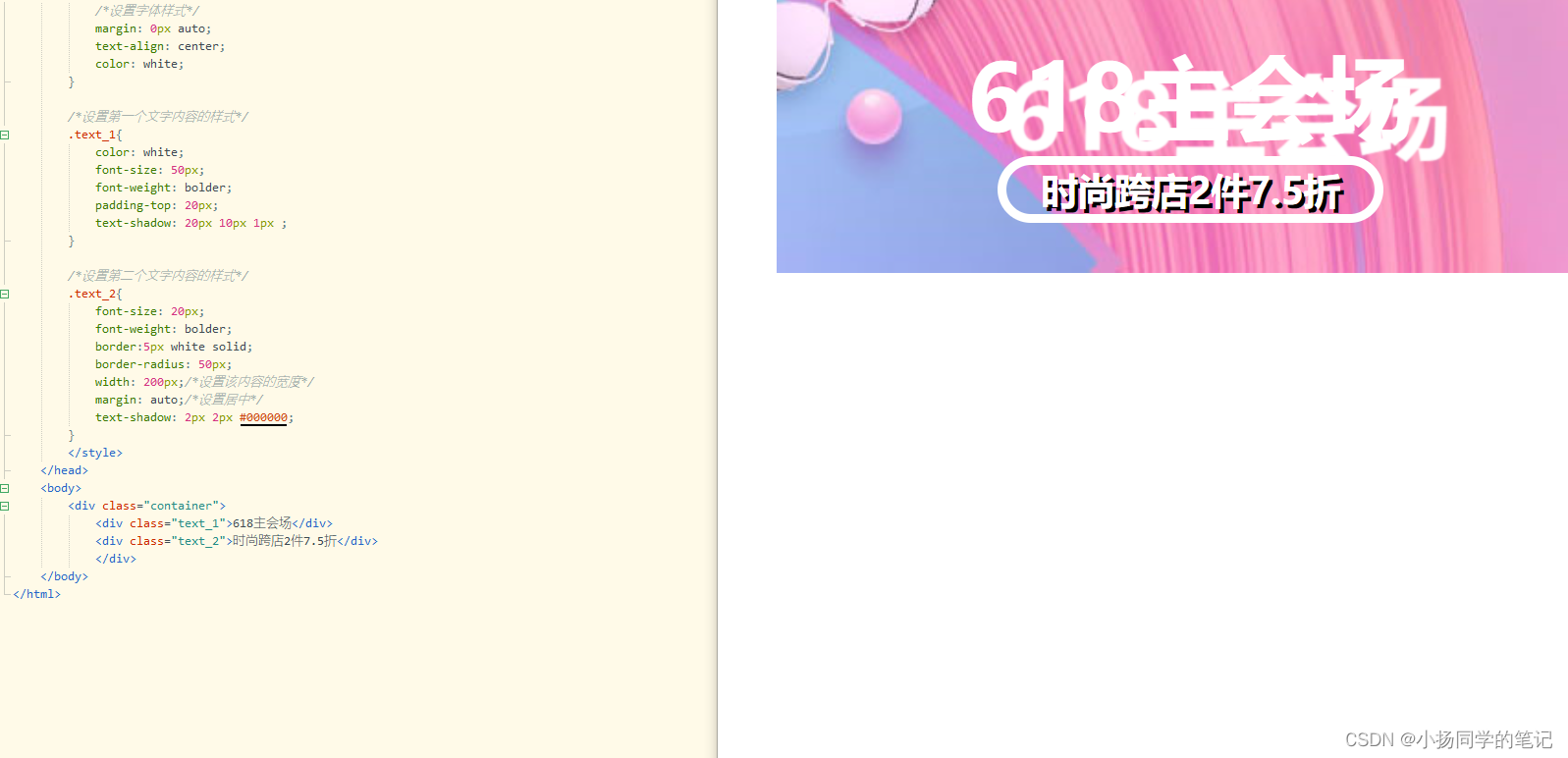
text-shadow:水平距离 垂直距离 阴影的模糊半径 阴影的颜色
其中水平距离和垂直距离为必填选项,通常使用像素值来设置,水平距离设置的值越大 阴影效果越靠右 垂直距离设置的值越大 阴影效果越靠下
阴影的模糊半径和阴影的颜色为选填项 其中阴影的颜色默认选项为该文字的颜色
即如果要设置阴影的文字的颜色为黑色,那么它的阴影颜色的默认值就是黑色

如上所示,阴影的颜色值采取的默认值 所以最终的效果是跟着文字的颜色来实现阴影效果
盒子背景
通常我们把div当作网页局部内容的容器,将其形象的比作盒子。盒子的阴影就相当于设置div这种的类似于文件夹的标签的阴影效果。要想实现盒子阴影的效果,需要使用到box-shadow方法
语法格式:
box-shadow:水平距离 垂直距离 模糊半径 阴影大小 阴影颜色该方法的整体语法格式和用法与文字阴影方法差不多,相对于文字阴影的设置,它多了一个阴影大小

如图所示,设置了box-shadow中的所有参数 从左到右依次是水平距离 垂直距离 模糊半径 阴影大小 阴影颜色
盒子阴影的水平距离和垂直距离的用法和效果和文字阴影一样 值越大 水平距离越靠右 垂直距离越靠下
模糊半径可以理解为模糊的效果 类似于ps设置出来的羽化感 值越小 阴影的整体效果越显得钝化 值越大 整体的羽化效果越明显
模糊大小可以理解为最终效果的大小 即最终阴影的作用范围 值越大 阴影的范围越大
而盒子阴影的颜色和文字阴影的颜色不一样 它的默认值是黑色

如图所示 颜色值没设置,所以最终的效果是采取默认值黑色进行实现阴影的效果
水平距离和垂直距离都设置为0px 则表示最终的阴影效果围绕着整个内容的四周展开 2px表示设置的是阴影的最终羽化效果 200px表示阴影的最终作用范围 它不会改变阴影的最终羽化效果 只是在前面参数的基础上拓展整个阴影的范围





















 658
658











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








