css的display属性有哪些
- coldplay.xixi 2020-10-28 14:13 17142浏览 原创
css的display属性有:1、【display: none】把元素隐藏;2、【display: inline】把块级标签变成内联标签;3、【display: block】把内联标签变成块级标签。

css的display属性有:
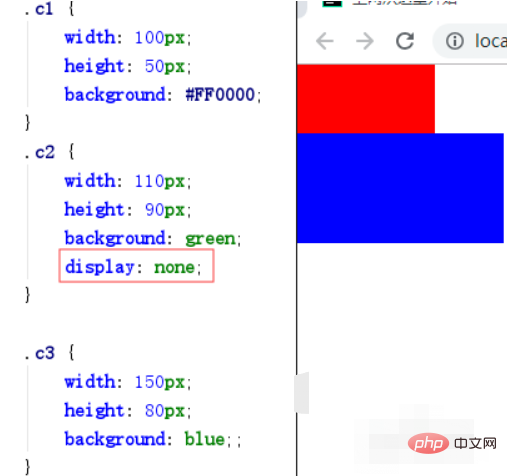
1、display: none:把元素隐藏,物理位置也不在了.

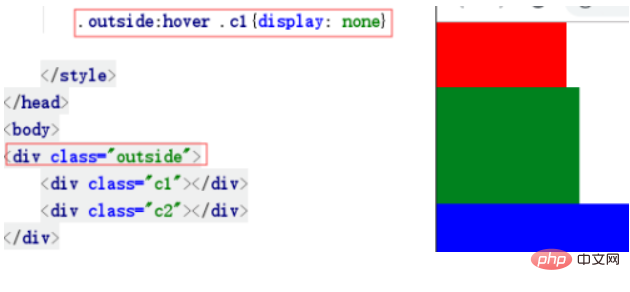
2、鼠标移动到c1,c2区域的时候隐藏c1.

3、display: inline:把块级标签变成内联标签.

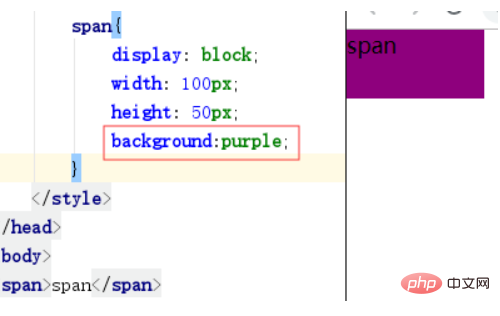
4、display: block:把内联标签变成块级标签.

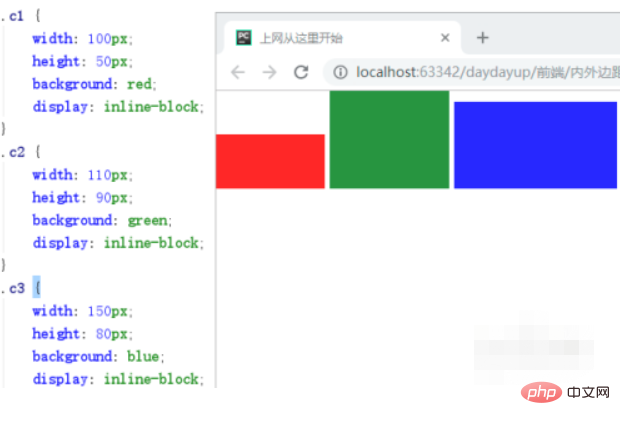
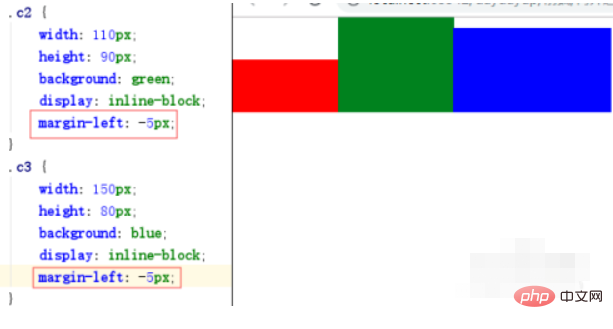
5、display: inline-block:既有内联标签并排显示的特性,又具有块级标签设置长宽的属性.
这个都是正常文档流,不像float会浮起来.

6、display: inline-block多出的间隙用margin来调整.

相关免费推荐:《CSS视频教程》
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
上一条:css实现div背景色闪烁效果
下一条:CSS如何实现自适应分隔线?方法介绍