一、 ListView的使用
<ListView>:用于展示大量数据的一种列表视图,通过上下滑动的方式将屏幕外的数据滚动到屏幕内。
数据无法直接传递给ListView,需要适配器
Adapter:作用是将各种数据以合适的形式展示到View上
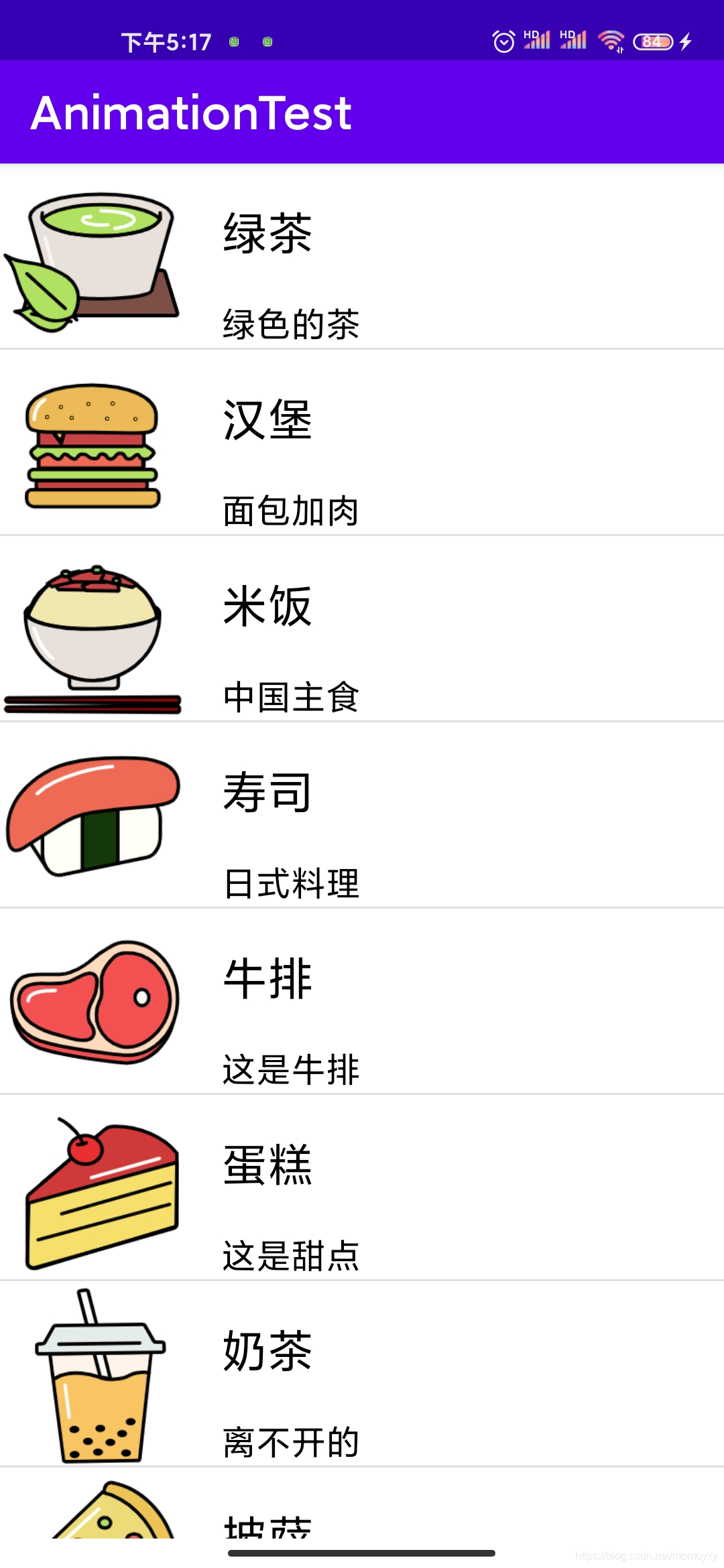
实例:

Food.java:
public class Food {
private String name;
private String describe;
private int imageId;//图片id
public Food(String name, String describe, int imageId) {
this.name = name;
this.describe = describe;
this.imageId = imageId;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getDescribe() {
return describe;
}
public void setDescribe(String describe) {
this.describe = describe;
}
public int getImageId() {
return imageId;
}
public void setImageId(int imageId) {
this.imageId = imageId;
}
}
activity_main
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ListView
android:id="@+id/list_view"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</LinearLayout>
food_item.xml:ListView中每一项的布局
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/food_image"
android:layout_width="100dp"
android:layout_height="100dp"/>
<TextView
android:id="@+id/food_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@+id/food_image"
android:layout_marginLeft="20dp"
android:layout_marginTop="20dp"
android:textSize="20sp"
android:textColor="#000000"/>
<TextView
android:id="@+id/describe_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/food_name"
android:layout_alignLeft="@+id/food_name"
android:layout_marginTop="20dp"
android:textSize="15sp"
android:textColor="#000000"/>
</RelativeLayout>
FoodAdapter:自定义适配器,通过适配器将要适配的数据传递给ListView
//自定义Adapter继承自BaseAdapter
public class FoodAdapter extends BaseAdapter {
private Context context;
private List<Food> foodList;
public FoodAdapter(Context context, List<Food> foodList){
this.context = context;
this.foodList = foodList;
}
@Override
//填充的item的个数
public int getCount() {
return foodList.size();
}
@Override
//指定索引对应的item的数据项
public Object getItem(int position) {
return null;
}
@Override
//指定索引对应的item的id值
public long getItemId(int position) {
return position;
}
@Override
//填充每个item的内容
public View getView(int position, View convertView, ViewGroup viewGroup) {
View view = null;
ViewHolder viewHolder = null;
if(convertView == null){
//加载布局文件,将布局文件转换成View对象
view = LayoutInflater.from(context).inflate(R.layout.food_item,null);
//创建ViewHolder对象
viewHolder = new ViewHolder();
//实例化ViewHolder
viewHolder.foodImage = view.findViewById(R.id.food_image);
viewHolder.foodName = view.findViewById(R.id.food_name);
viewHolder.describe = view.findViewById(R.id.describe_text);
//将viewHolder的对象存储到View中
view.setTag(viewHolder);
}else{
view = convertView;
//取出ViewHolder
viewHolder = (ViewHolder)view.getTag();
}
//给item中各控件赋值
viewHolder.foodImage.setImageResource(foodList.get(position).getImageId());
viewHolder.foodName.setText(foodList.get(position).getName());
viewHolder.describe.setText(foodList.get(position).getDescribe());
return view;
}
}
//存放item中的所有控件
class ViewHolder{
ImageView foodImage;
TextView foodName;
TextView describe;
}
原理:
每个子项被滚动到屏幕内会调用getView()
通过convertView只需加载一次布局
当convertView为null时,动态加载布局。
当convertView不为null时,复用此布局。这样就不需要给滚动到屏幕中的每个item加载一次布局。
通过ViewHolder只需获取一次控件的实例
将所有控件实例都放在ViewHolder里。
当convertView为null时,实例化ViewHolder,调用View的setTag()方法,将ViewHolder对象存储在View中。
当convertView不为null时,调用View的getTag()方法,将ViewHolder取出。这样所有控件实例都缓存到ViewHolder中。这样就不需要每调用一个getView就调用findViewById()方法获取控件了。
只需给ViewHolder中的控件赋值即可
方法详解:
public FoodAdapter(Context context, List foodList):适配器构造函数
- 第一个参数:上下文
- 第二个参数:要适配的数据
getCount():获得ListView中item的个数
getItem(int position) :指定索引对应的item的数据项
getItemId(int position):指定索引对应的item的id值
getView(int position, View convertView, ViewGroup viewGroup):用于填充每个item的内容
- 第一个参数:表示进行操作的是哪一个item
- 第二个参数:用于将之前加载的布局缓存,以便之后进行重用。也是待返回的View信息
setTag(Object tag): 用于给View设置一个标签,标签可以是任何对象。
getTag():取出View里设置的标签
LayoutInflater.from(Context context):创建LayoutInflater对象
inflate(int resource, @Nullable ViewGroup root)::动态加载布局文件
- 第一个参数:要加载的布局文件的id
- 第二个参数:给加载好的布局文件添一个父布局
setImageResource(int resId):设置显示的图片
setText(CharSequence text):设置显示的文字
ViewHolder:用来对控件的实例进行缓存,将item中的控件都放在这里
public class MainActivity extends AppCompatActivity{
private List<Food> foodList;
private Food food;
private FoodAdapter adapter;
private ListView listView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
//创建适配器
adapter = new FoodAdapter(MainActivity.this,foodList);
//ListView绑定适配器
listView.setAdapter(adapter);
//执行点击事件
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int position, long l) {
food = foodList.get(position);
Toast.makeText(MainActivity.this,food.getName(),Toast.LENGTH_SHORT).show();
}
});
}
private void initView() {
listView = (ListView)findViewById(R.id.list_view);
//创建集合用来存放food
foodList = new ArrayList<Food>();
//初始化food并添加到集合中
foodList.add(new Food("绿茶","绿色的茶",R.drawable.img1));
foodList.add(new Food("汉堡","面包加肉",R.drawable.img2));
foodList.add(new Food("米饭","中国主食",R.drawable.img3));
foodList.add(new Food("寿司","日式料理",R.drawable.img4));
foodList.add(new Food("牛排","这是牛排",R.drawable.img5));
foodList.add(new Food("蛋糕","这是甜点",R.drawable.img6));
foodList.add(new Food("奶茶","离不开的",R.drawable.img7));
foodList.add(new Food("披萨","外国主食",R.drawable.img8));
}
}
方法详解:
setAdapter(ListAdapter adapter):设置ListView的适配器,通过该方法将ListView与适配器绑定起来
setOnItemClickListener(AdapterView.OnItemClickListener listener):为ListView注册监听器,点击ListView中的每一个子项,都会回调onItemClick()方法。通过onItemClick()方法的position参数可判断出用户点击的是哪一个子项
二、ListView焦点问题
如果在ListView的Item中添加了Button,CheckBox,EditText等控件的话,当点击item会发现, ListView的item点击不了,触发不了onItemClick的方法,也触发不了onItemLongClick方法, 这个就是ListView的一个焦点问题了!就是ListView的焦点被其他控件抢了。
解决办法:
方法一:
布局文件中:为抢占了ListView Item焦点的控件设置android:focusable="false"
方法二:
在代码中:获得控件后调用:setFocusable(false)
方法三:
item根节点设置:android:descendantFocusability="blocksDescendants“
blocksDescendants表示viewgroup会覆盖子类控件而直接获得焦点





















 7万+
7万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








