Css之background-clip
------------恢复内容开始------------
解释:margin区域就是图中最外层,border则是图中第二层区域,以此类推(图画的抽象,凭空想象一下)。

先来认识一下background-clip属性,background是背景,clip是修剪,整体意思就是修剪背景。
说到背景,我们就先来认识一下Css中的背景。
连着上面的图看,代码background-color:green将会直接把上图中border边框以内的区域全部变为绿色。但如果我们想要让padding以内的区域变成绿色或者是让content以内的区域变成绿色,那么此时clip属性就可以派上用场了。
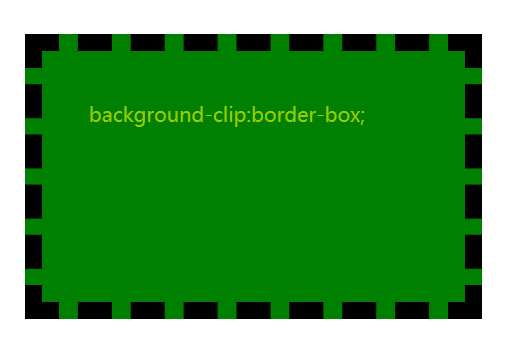
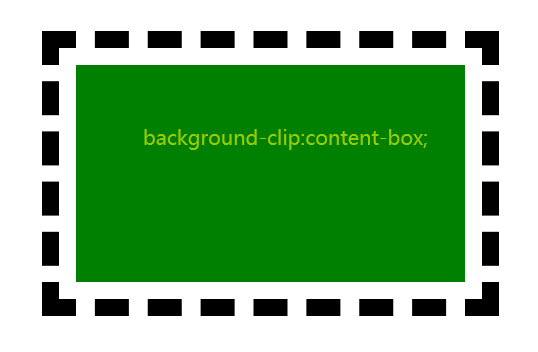
clip有三个属性值:background-clip:border-box(默认)、padding-box、content-box;
使用这三个值就可以截取border、padding、content以内的区域,对其进行我们所需要的操作。
下面来看例子:
1 .box { 2 border: 20px dashed black; 3 background-color: green; 4 padding:20px; 5 background-clip: border-box/padding-box/content-box; /*****注意看这里****/ 6 } 7 <body> 8 <div class="box"> 9 </div> 10 </body>
显示如下:



如图中显示,clip会根据border、padding、content所在的区域,进行裁剪。
此外,再补充一个background-image属性:image是图片,下面我们来看看它在Css中是如何显示的:
1 <style> 2 .box { 3 width: 468px; 4 height: 262px; 5 padding: 20px; 6 border: 20px dashed black; 7 background: green url("xigua.jpg") no-repeat; 8 margin: 100px auto; 9 border-clip:border-box/padding-box/content-box; /***注意看这里**/ 10 } 11 </style> 12 <body> 13 <div class="box"> 14 </div> 15 </body>
结果如下:

好像是有点奇怪,我明明设置了padding:20px,而图中的背景图片去忽略了上面和左边的20px;
而且此时右边和下边的20px距离好像有点大,嗯,我直接说了吧,右边和下面是40px。
现在是有点越来越迷糊了,别急,好好看看下面的三张图,结合我们之前说的background-clip属性。



通过比较第二张图和第三张图可以看出,第三张图有点缩减,可以看出第三张图是被从上面减去了20px,同时左边也被减去了20px。
因为是background-clip:content-box,所以在content-box区域以外的背景内容会被切除,颜色也就变成了本身浏览器的白颜色。然后我们再仔细观察第二张图,第二张图则是从忽略了上边和左边的padding,忽略之后图片就直接往上面和左边移动了,所以右边和下面也就会多出了20px。
所以我们的结论就是:background-image中的图片会忽略padding的上边和左边的内边距距离,直接进行移动。
------------恢复内容结束------------


