1.三角形的画法
由于div一般是四边形,要画个三角形并不是那么直观,你可以贴一个png,也可以用svg的形式,但是太麻烦。三角形其实可以用CSS画出。可以分两种三角形:
一是纯色的三角形,二十有边框色的三角形
三角形可以 用border画出来,首先一个有四个border的div应该是这样的
<style>
.triangle{
border-left:50px solid #000;
border-right:50px solid #333;
border-top:50px solid #666;
border-bottom:50px solid #999;
width:100px;
height:100px;
background-color: #ccc;
}
</style>
</head>
<body>
<div class="triangle"></div>
</body>

然后我们把它的高度和宽度去掉,剩下四个border.如下图:
.triangle{
border-left:50px solid #000;
border-right:50px solid #333;
border-top:50px solid #666;
border-bottom:50px solid #999;
width:0;
height:0;
}

再把border-top去掉,这样就把上面的区域给裁掉了。
.triangle{
border-left:50px solid #000;
border-right:50px solid #333;
border-bottom:50px solid #999;
width:0;
height:0;
}

接下来,再让左右两边的border透明,就得到了三角形
.triangle{
border-left:50px solid transparent;
border-right:50px solid transparent;
border-bottom:50px solid #333;
width:0;
height:0;
}

这里是用了底部border作为三角形,如果要取左边的border,同理只需要让上下两个border颜色为transparent。
2.实现一个由边缘色的三角形
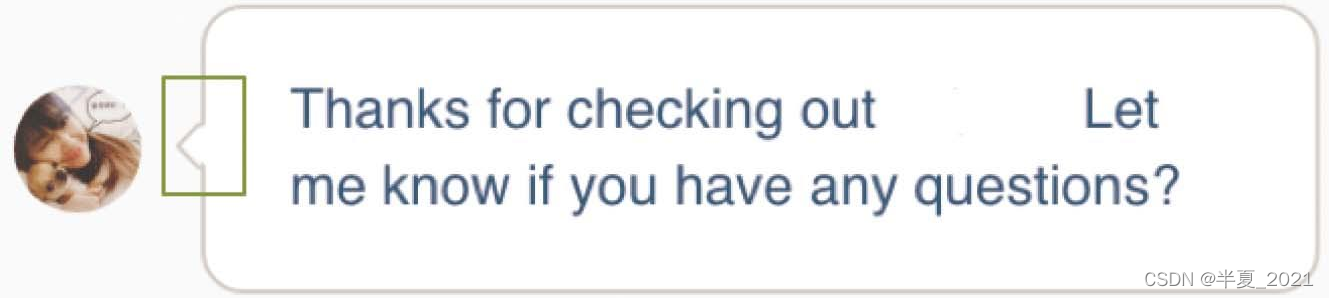
这种三角形很常见,特别似乎tip的提示框、聊天框等,如下图

首先画一个深色的三角形:
.chat-msg{
width: 300px;
height:80px;
border:1px solid #ccc;
position: relative;
}
.chat-msg:before{
content: "";
position: absolute;
left:-10px;
top: 34px;
border-top:6px solid transparent;
border-bottom: 6px solid transparent;
border-right: 10px solid #ccc;
}
<div class="chat-msg">hi,亲!</div>
效果如下图:

然后画一个白色的三角形盖上去,错位两个像素,代码如下:
.chat-msg{
width: 300px;
height:80px;
border:1px solid #ccc;
position: relative;
}
.chat-msg:before{
content: "";
position: absolute;
left:-10px;
top: 34px;
border-top:6px solid transparent;
border-bottom: 6px solid transparent;
border-right: 10px solid #ccc;
}
.chat-msg:after{
content: "";
position:absolute;
left: -8px;
top: 34px;
border-top: 6px solid transparent;
border-bottom: 6px solid transparent;
border-right: 10px solid #fff;
}

上面用的属性都是css2最基本的属性,所以没有兼容性问题。
添加阴影
.chat-msg{
width: 300px;
height:80px;
border:1px solid #ccc;
position: relative;
filter: drop-shadow(0 0 2px #999);
background-color: #fff;
}























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










