方法/步骤
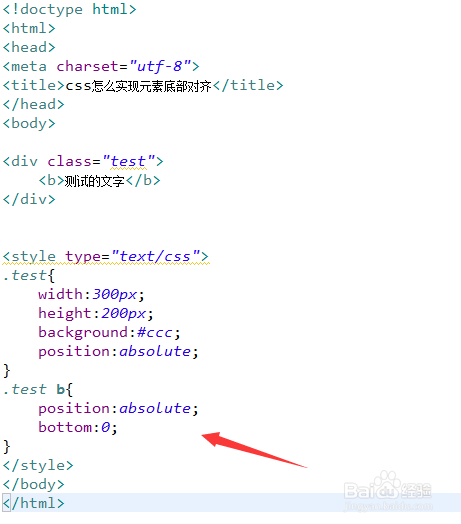
新建一个html文件,命名为test.html,用于讲解css怎么实现元素底部对齐。
在test.html文件内,在div内,使用b标签创建一行文字。
在test.html文件内,设置div标签的class属性为test。
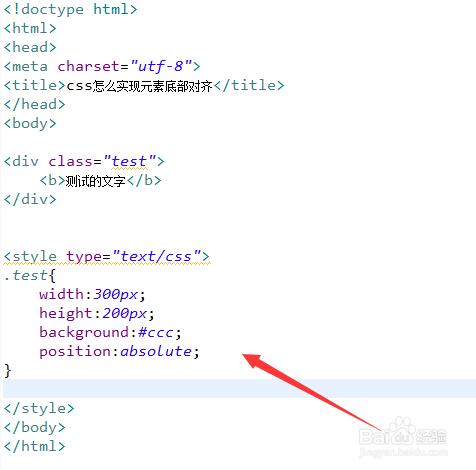
在css标签内,通过class设置div的样式,定义它的宽度为300px,高度为200px,背景颜色为灰色,并将position属性设置为absolute(绝对定位)。
- 相关内容未经许可获取自百度经验
在css标签内,再设置div内b元素的样式,将position属性设置为absolute(绝对定位),并将bottom属性设置为0,实现底部对齐。
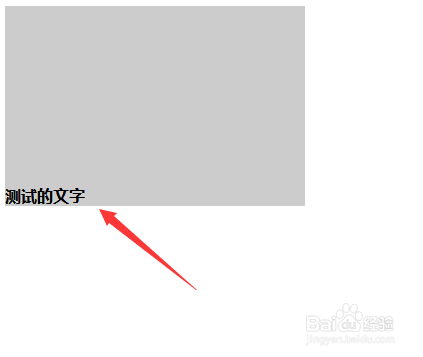
在浏览器打开test.html文件,查看实现的效果。
END
总结:
1、在div内,使用b标签创建一行文字,设置div标签的class属性为test。
2、在css标签内,通过class设置div的样式,定义它的宽度为300px,高度为200px,背景颜色为灰色,并将position属性设置为absolute(绝对定位)。
3、在css标签内,再设置div内b元素的样式,将position属性设置为absolute(绝对定位),并将bottom属性设置为0,实现底部对齐。
4、在浏览器打开test.html文件,查看实现的效果。END
经验内容仅供参考,如果您需解决具体问题(尤其法律、医学等领域),建议您详细咨询相关领域专业人士。
作者声明:本篇经验系本人依照真实经历原创,未经许可,谢绝转载。
展开阅读全部