工欲善其事必先利其器,html的编辑工具有很多,普通的文本编辑工具就行,只需要在保存的时候以.html(或.htm)即可,但是好的编辑工具可以有代码提示、自动补全功能,写起来比较方便流畅,下面列出了几种较为常用的工具。
安装步骤和普通的软件一样,不进行说明,下面我们以Sublime Text工具为例进行演示:
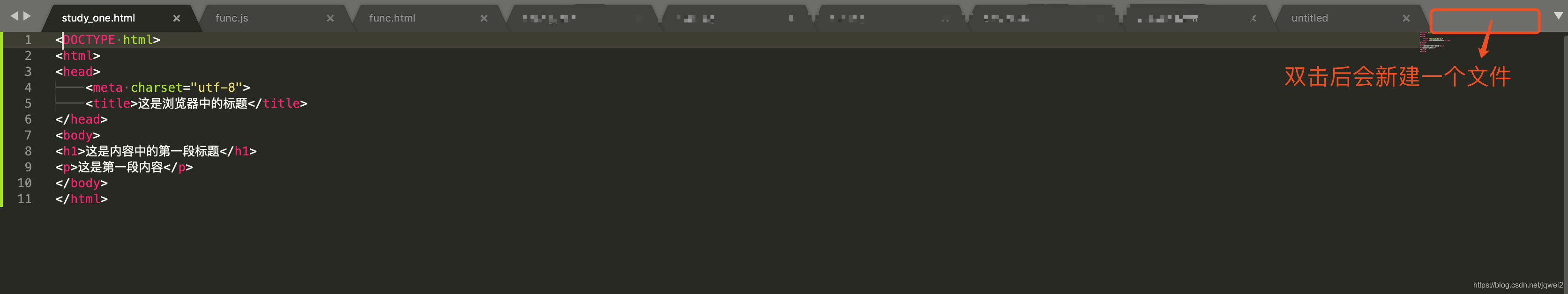
一、双击打开软件,点击窗口上方空白的地方,会默认新建一个文本文档:

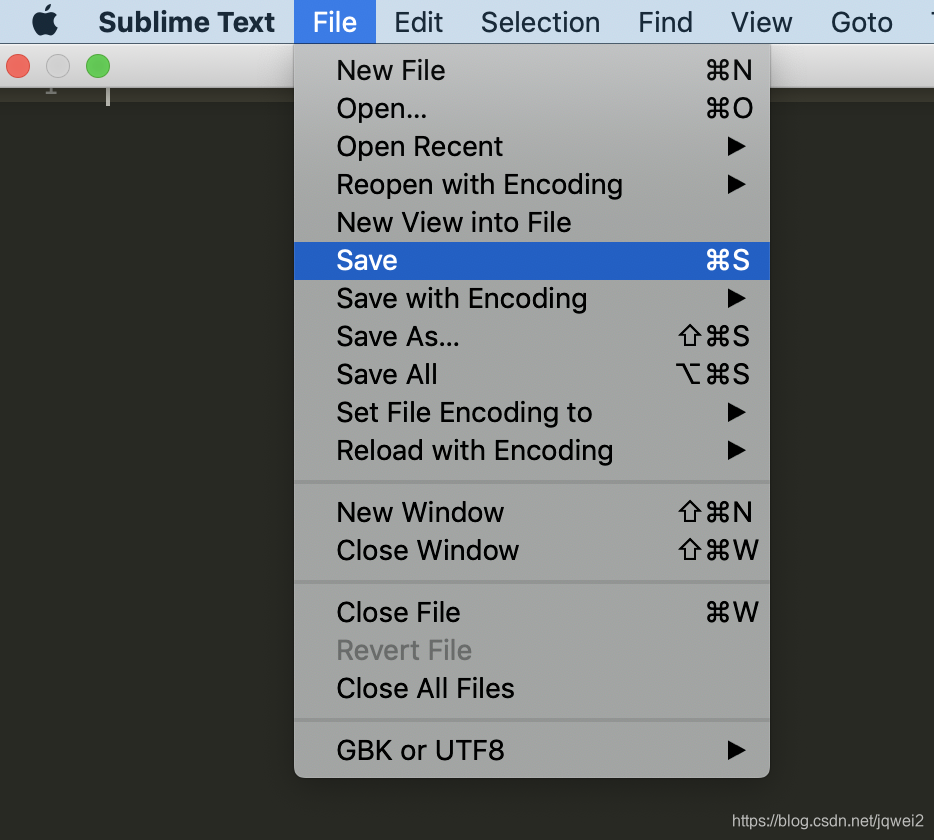
二、点击工具栏顶部的文件,保存,命名为XXX.html:


三、在文本编辑区敲出如下代码(可以先不用回,后面会详细讲解):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>这是浏览器中的标题</title>
</head>
<body>
<h1>这是内容中的第一段标题</h1>
<p>这是第一段内容</p>
</body>
</html>
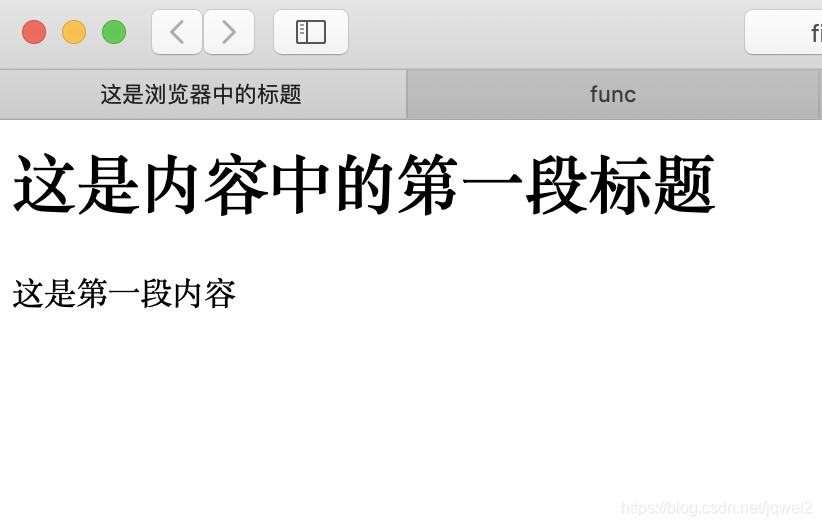
四、保存文件(可以使用快捷键ctr+s),然后使用浏览器打开就可以看到一个简单的网页。

注:有人会有疑问,为什么要先保存为html文档,然后再编辑,最后又保存,不麻烦吗,如果上面的代码不是直接copy的,而是自己打出来的就会发现,当你敲出 “<html”的时候编辑器就会有个提示,你点击enter键,就会把html文档的整体框架代码给你补全了,超级方便,而如果一开始没有保存为html文件的时候,编辑器不知道是html文档,是没有提示的,所有字母都需要一个字母的敲出来,超级费时还容易出错





















 6199
6199











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








