接下来介绍一些常用的css标签,话不多说 showcode!!!
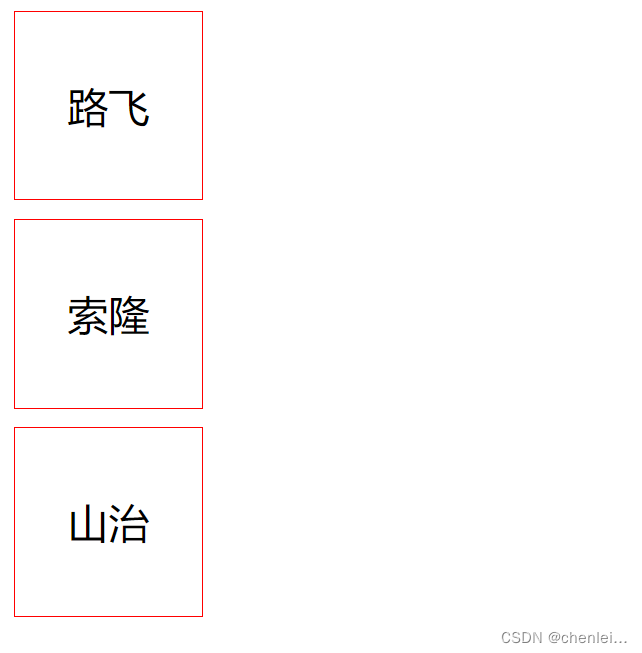
文字居中对齐
<head>
<style>
* {
margin: 0 auto;
padding: 0;
}
div {
margin: 30px;
padding: 0;
width: 300px;
height: 300px;
border: 1px solid red;
font-size: 66px;
/* 文本居中 */
text-align: center;
/* 垂直居中 */
line-height: 300px;
}
</style>
</head>
<body>
<div id="box01">路飞</div>
<div id="box02">索隆</div>
<div id="box03">山治</div>
</body>

图片居中对齐
<head>
<style>
* {
margin: 0 auto;
padding: 0;
}
div {
margin: 30px;
padding: 0;
width: 300px;
height: 300px;
border: 1px solid red;
font-size: 66px;
text-align: center;
/* 先要将盒子变为格子形式,在进行文本对齐 */
display: table-cell;
vertical-align: middle;
}
</style>
</head>
<body>
<div id="box01"><img src="/html/img/04.jpg" alt="" height







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 274
274











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










