css如何设置超出部分隐藏
- coldplay.xixi 2021-04-16 14:14 23430浏览 原创
css设置超出部分隐藏的方法:首先新建文件,并使用div标签创建文字;然后设置div标签的class属性为txtdiv;接着通过class设置div的样式;最后再使用“overflow:hidden”来设置当div内的文字超过宽度时不显示。

本教程操作环境:windows7系统、css3版,DELL G3电脑。
css设置超出部分隐藏的方法:
1、新建一个html文件,命名为test.html,用于讲解css如何设置超出部分隐藏。

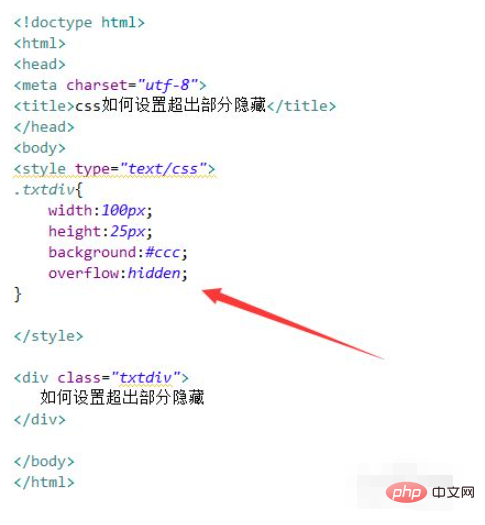
2、在test.html文件内,使用div标签创建一行文字,用于测试。

3、在test.html文件内,设置div标签的class属性为txtdiv,用于下面通过该class定义其样式。

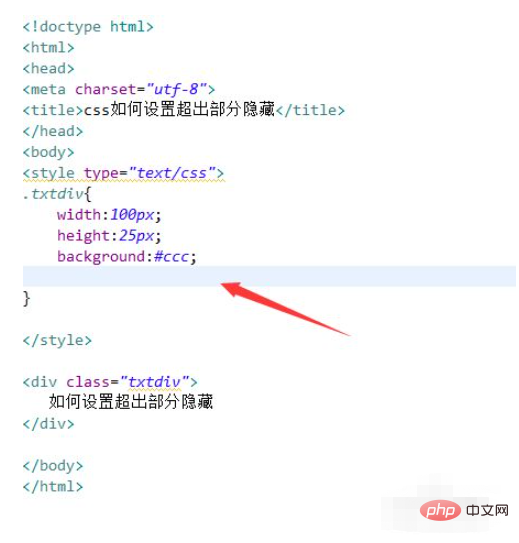
4、在css标签内,通过class设置div的样式,定义其宽度为100px,高度为25px,背景颜色为灰色。

5、在css标签内,再使用“overflow:hidden”来设置当div内的文字超过宽度时,隐藏不显示。

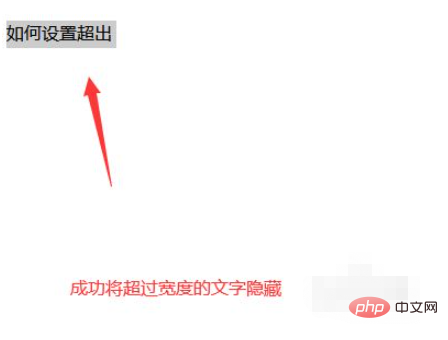
6、在浏览器打开test.html文件,查看结果。

相关教程推荐:CSS视频教程
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
上一条:css怎么禁止点击事件
下一条:css为什么不起作用