概述:元素的边框(boder)是围绕元素内容和内边距的一条或多条线,CSS中使用border属性设置元素边框的样式、宽度和颜色。边框线是绘制在“元素的背景之上”。这样当有些边框是“间断的”,元素的背景就出现在边框的可见部分之间,每个边框有三个方面的主要属性:宽度、样式、颜色,其简化定义方式如下:
border : 宽度 样式 颜色
在CSS边框定义中,还可以对边框的四条边分别定义样式、宽度和颜色,属性如下:
1、border-width:用于为元素的所有边框设置宽度,或者单独为各边框设置宽度;
(设置边框之后会增加盒子可见框的大小,可以通过box-sizing: border-box;设置怪异盒子,保证盒子可见框大小不变)
border-bottom-width:设置元素的下边框的宽度;
border-left-width:设置元素的左边框的宽度;
border-top-width:设置元素的上边框的宽度;
border-right-width:设置元素的右边框的宽度;
2、border-style(重要):用于设置元素所有边框的样式,或者单独为各边设置边框的样式
(通俗的来讲就是我们一个盒子外边的框框上加的一些东西的形状)
border-bottom-style:设置元素的下边框的样式;
border-left-style:设置元素的左边框的样式;
border-top-style:设置元素的上边框的样式;
border-right-style:设置元素的右边框的样式;
在CSS中使用border-style属性可以定义10种不同的边框样式,如下:
| 属性值 | 说明 |
| none | 定义无边框 |
| hidden | 与none相同。但应用于表格时除外,对于表,hidden用于解决边框冲突 |
| dotted | 定义点状边框。在大多数浏览器中呈现为实线 |
| dashed | 定义虚线。在大多数浏览器中呈现为实线 |
| solid | 定义实线(实际运用较多) |
| double | 定义双线,双线的宽度等于border-width的值 |
| groove | 定义3D凹槽边框。其效果取决于border-color的值 |
| ridge | 定义3D垄状边框。其效果取决于border-color的值 |
| inset | 定义3Dinset边框。其效果取决于border-color的值 |
| outset | 定义3Doutset边框。其效果取决于border-color的值 |
3、border-color:设置元素的所有边框中可见部分的颜色,或为四条边分别设置颜色;
CSS2引入了透明边框,色值为transparent,用于创建有宽度的不可见边框,用法如下
div{
border-width:10px;
border-style:solid;
border-color:transparent
// 可简写为:
border:10px solid transparent
}
border-bottom-color:设置元素的下边框的颜色;
border-left-color:设置元素的左边框的颜色;
border-top-color:设置元素的上边框的颜色;
border-right-color:设置元素的右边框的颜色;
写一个小demo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>border实现三角形和空心圆</title>
<style>
* {
margin: 0;
padding: 0;
}
.triangle {
width: 0px;
height: 0px;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 100px solid #f66;
}
.circle{
width: 100px;
height: 100px;
border: 10px solid #f66;
background: #fff;
border-radius: 50%;
}
</style>
</head>
<body>
<div class="triangle"></div>
<div class="circle"></div>
</body>
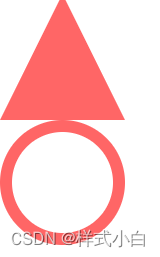
</html>效果如下:






















 6820
6820











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








