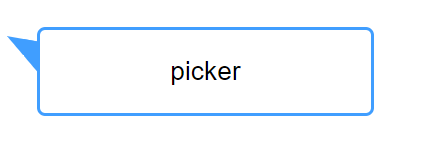
.bubb 《大厂前端面试题解析+Web核心总结学习笔记+企业项目实战源码+最新高清讲解视频》无偿开源 徽信搜索公众号【编程进阶路】 le-box {
position: relative;
border: 2px solid #409eff;
border-radius: 5px;
width: 200px;
height: 50px;
line-height: 50px;
text-align: center;
}
.bubble-box::before {
position: absolute;
right: 100%;
top: 50%;
margin: -5px 0 0px;
border: 10px solid transparent;
border-right-color: #409eff;
content: “”;
}
.bubble-box::after {
position: absolute;
right: 100%;
top: 50%;
margin-top: -3px;
border: 8px solid transparent;
border-right-color: #fff;
content: “”;
}
[](()斜三角形气泡

[](()实现逻辑
还是使用::af








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 2619
2619











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








