一、Vue3生命周期钩子
- setup() : 开始创建组件之前,在
beforeCreate和created之前执行,创建的是data和method - onBeforeMount() : 组件挂载到节点上之前执行的函数;
- onMounted() : 组件挂载完成后执行的函数;
- onBeforeUpdate(): 组件更新之前执行的函数;
- onUpdated(): 组件更新完成之后执行的函数;
- onBeforeUnmount(): 组件卸载之前执行的函数;
- onUnmounted(): 组件卸载完成后执行的函数;
- onActivated(): 被包含在
<keep-alive>中的组件,会多出两个生命周期钩子函数,被激活时执行; - onDeactivated(): 比如从 A 组件,切换到 B 组件,A 组件消失时执行;
- onErrorCaptured(): 当捕获一个来自子孙组件的异常时激活钩子函数。
PS: 使用<keep-alive> 组件会将数据保留在内存中,比如我们不想每次看到一个页面都重新加载数据,就可以使用<keep-alive> 组件解决。
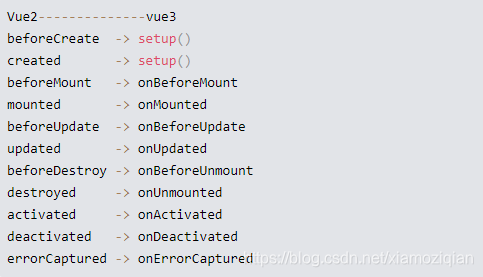
二、Vue2.x 和 Vue3.x 生命周期对比

三、Vue3生命周期钩子函数的简单使用
<template>
<div>
<h1>Vue3生命周期钩子函数</h1>
<h2>响应式拦截数据data的值是:{{msg}}</h2>
<p><button @click="changeMsg">点击改变msg</button></p>
</div>
</template>
<script>
import { reactive, onUnmounted, onUpdated, onMounted, toRefs } from 'vue'; // 引入需要的
export default {
setup () {
// 初始化项目工作都放在setup中
console.log("当前应用程序被安装了");
const state = reactive({ // 定义状态
msg: '学而时习之', // 定义变量
changeMsg: () => { // 定义方法
state.msg = '不亦说乎'
}
})
let timer = 0;
let count = 0;
onMounted(() => {
console.log('页面挂载完成,触发了onMounted钩子函数');
timer = setInterval(() => {
console.log('定时器正在运行中', count++)
}, 1000)
})
onUpdated(() => {
console.log('数据发生了更新,触发了onUpdated钩子函数')
})
onUnmounted(() => {
console.log('页面/组件退出,触发了onUnmounted钩子函数')
// 如果不清楚,这些异步的行为就会常驻在内存中,一定程度上会造成常驻内存的不必要消耗,造成内存泄露
clearInterval(timer);
})
return {
...toRefs(state)
}
}
}
</script>





















 973
973











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








