clip-path属性用于在元素内创建一个剪切区域,区域外的部分将会被隐藏,仅显示区域内部的部分,可以利用几个函数分别绘制出矩形,圆形,椭圆形和任意多边形的剪切区域。

1,矩形剪切inset()
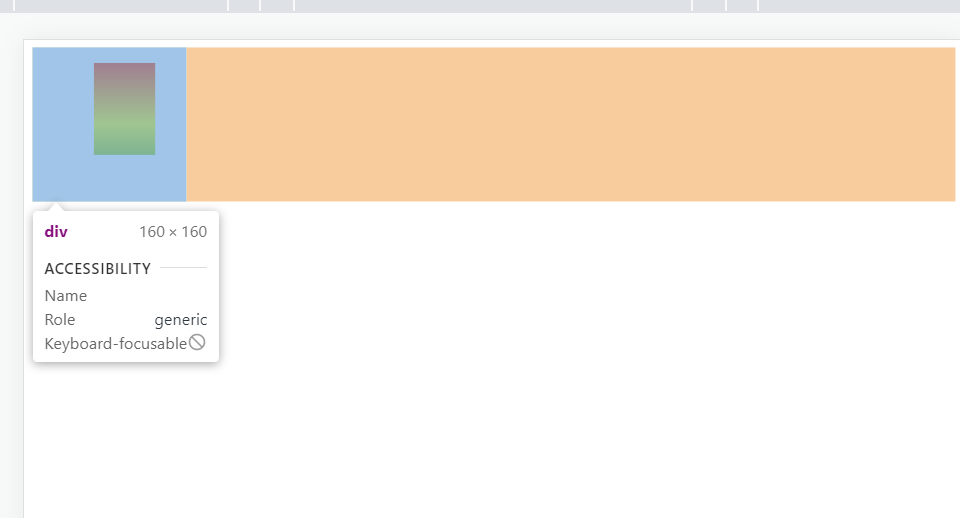
inset()函数接受4个长度参数,类似于相对定位时的top,right,bottom,left。含义是剪切的矩形与元素边缘的距离。
inset函数的4个长度是可以简写的,最少可以只写1个长度,简写规则与定位的规则一样。
上面的意思就是被剪切的区域距元素上边缘(top)1em,距元素右边缘(right)2em,距元素下边缘(buttom)3em,距元素左边缘(left)4em.彩色部分便是被剪切后的结果。

对于inset()函数的参数而言,除第一个参数外,其余都是0,意味着剪切时仅从上而下剪切。


2,圆形剪切circle()
circle函数接受两个函数,第一个参数表示圆的半径,第二个参数表示圆心所在的位置,第二个参数以单词at开头。
circle()函数的第二个参数是可选的,默认情况下圆心是在元素的中点,即元素水平平分线和垂直平分线的交点

3,椭圆形剪切ellipse()
ellipse()函数接受3个参数,分别是椭圆的水平半径,垂直半径和圆心位置


4,多边形剪切polygon()
polygon()函数的参数比前几个都简单,但却可以绘制任意的多边形剪切区域。它的参数是任意多的坐标值,坐标相对于元素左上角定位,各元素之间用逗号分割。