1.sonarLint介绍
SonarLint 是一个免费的开源IDE 扩展,可识别并帮助您在编写代码时解决质量和安全问题。像拼写检查器一样,SonarLint 会显示缺陷并提供实时反馈和清晰的修复指导,以便从一开始就提供干净的代码。
sonarLint类似于esLint,都是为了检测代码质量。
我来说一下使用过这两种工具后的不同感受.
esLint:它像是一个霸道总裁,如果不按照他的规则他会使你的开发环境报错,强制你来按照规则来书写。
sonarLint:它更像是一个温柔邻家大哥哥,他会包容你的错误,并给你提示怎样做会更好。用代码层面来说就是,他会容忍你不按照他的规则来书写代码,他会给你警告,并且告诉你原因以及提供demo,来帮助你改正这些问题。
2.安装
webStrom或idea中下载插件sonarLint一键安装:
我这里以webStrom为例
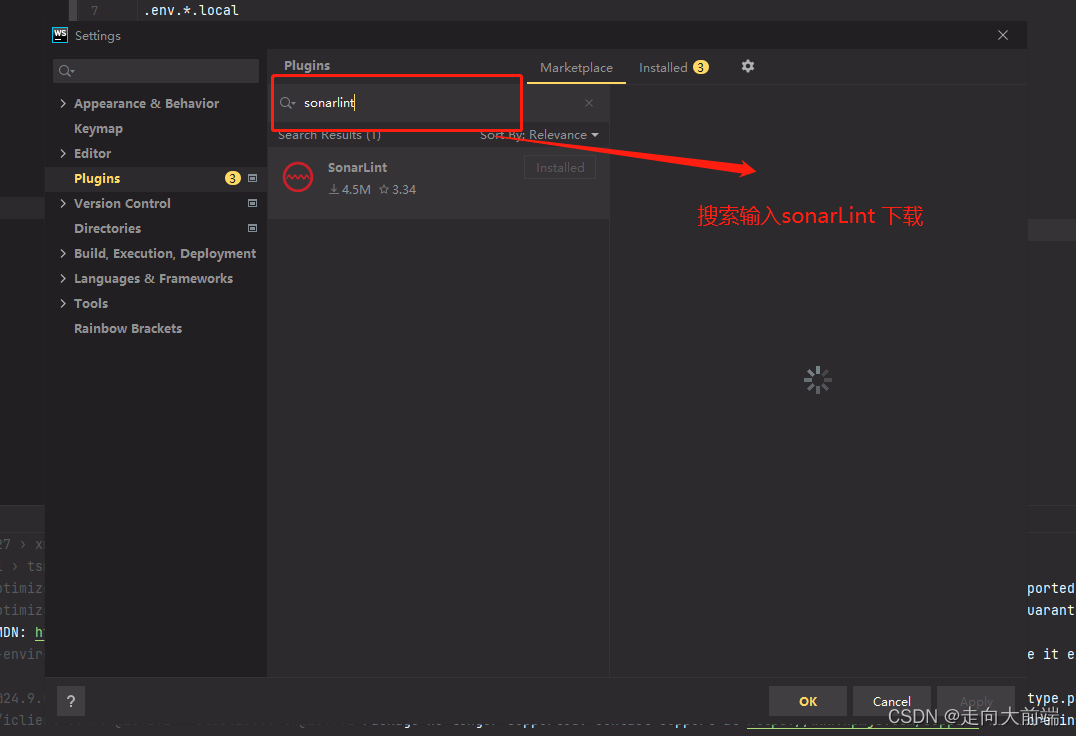
步骤:点击左上角file(文件)->setting(设置)->Plugins(插件)

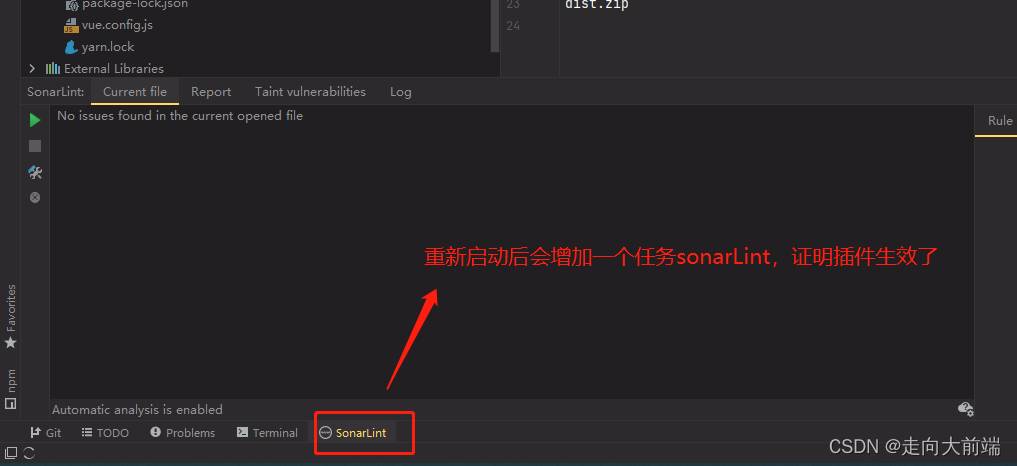
下载好后需要重新打开webStorm;

3. 使用
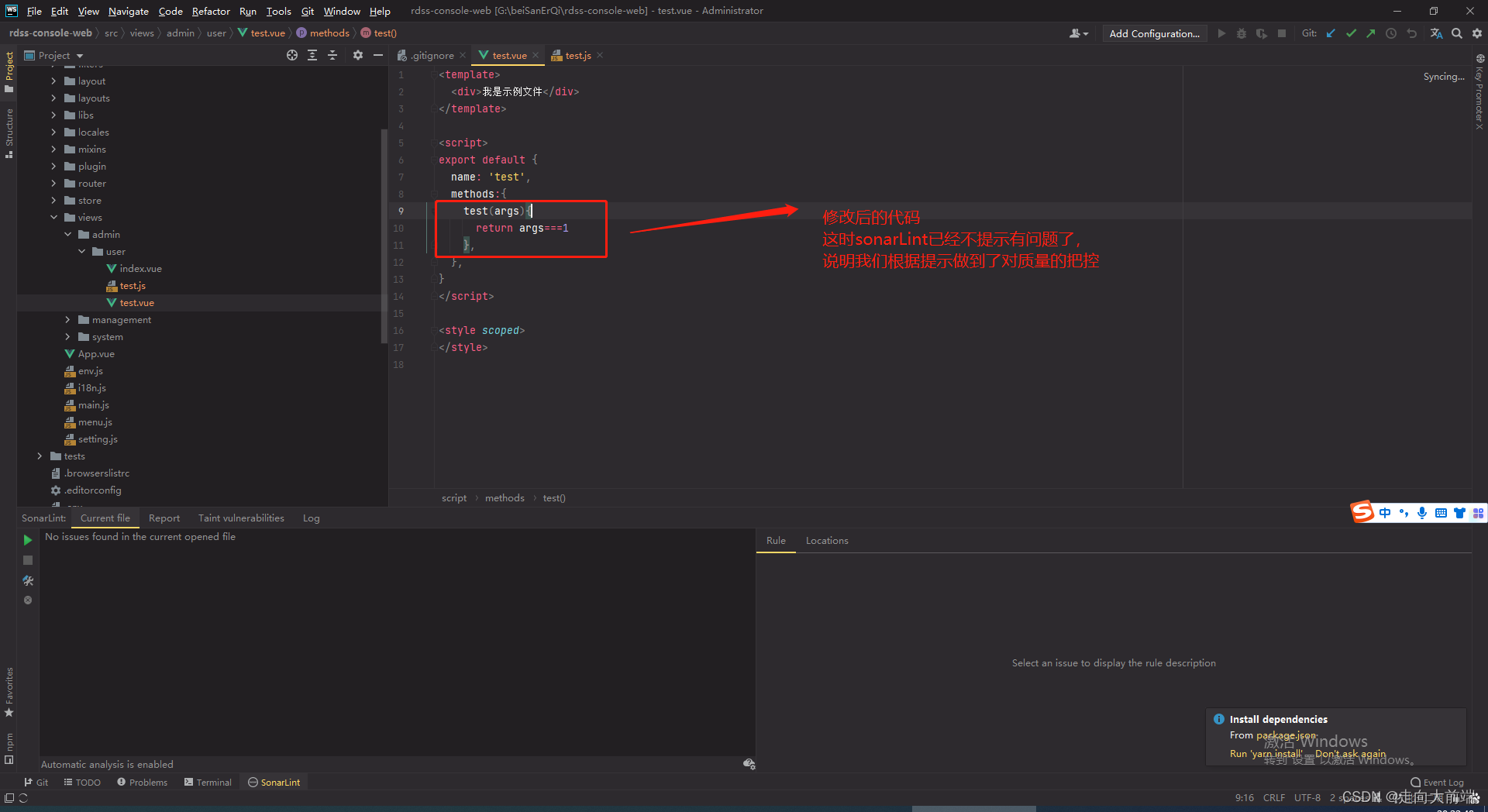
示例:我新建了一个vue文件在里面书写代码(我这里以vue文件为例,其他格式文件也可以)
<template>
<div>我是示例文件</div>
</template>
<script>
export default {
name: 'test',
methods:{
test(args){
if(args===1){
return false
}else{
return true
}
},
},
}
</script>
<style scoped>
</style>

然后根据他的提示来修改函数:

4. 设置校验规则
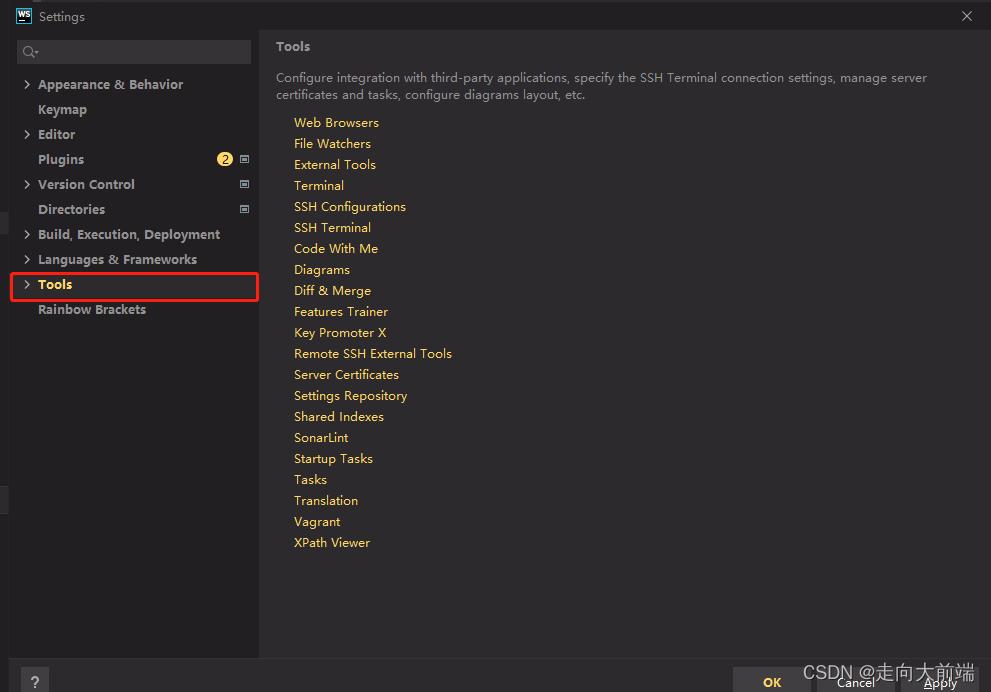
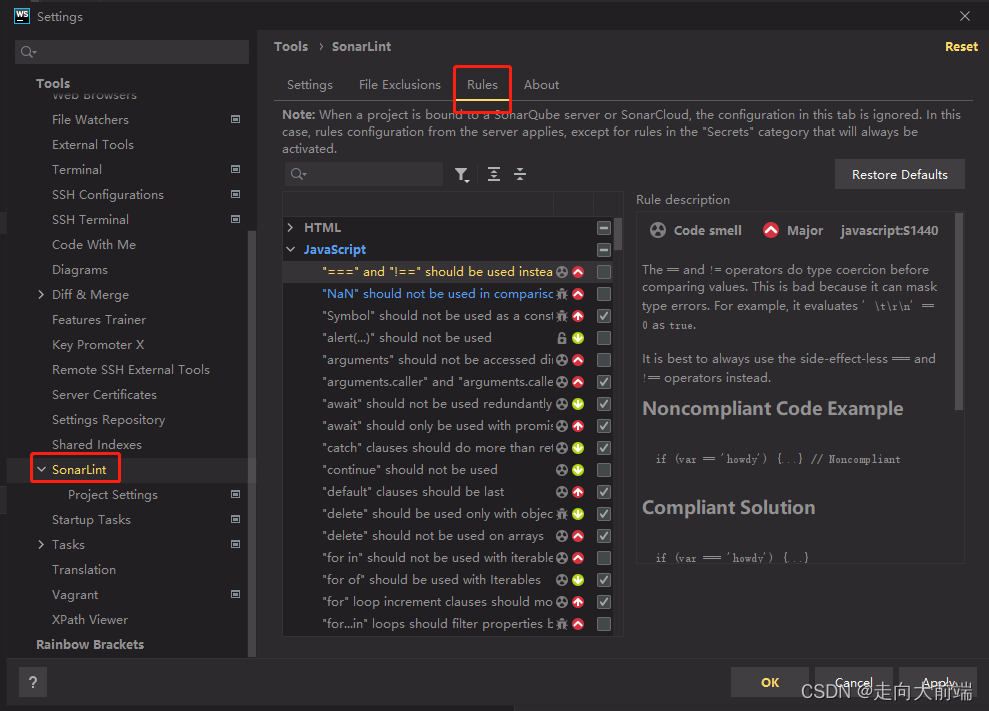
步骤:点击左上角file(文件) > setting(设置)> tools > sonarLint

点击sonarLint后点击下图标记点Rules,选择javaScript或其他语言后, 会出现所有校验规则,已经打钩的是sonarLint默认选中的;
在其中去选择你想要校验的规则把

5.总结
上方的示例代码是可以执行的,只不过是冗余代码。sonarLint依然能把它检测出来并给出提示,
这对于刚接触代码不久的工程师非常受用,用过一段时间后就会发现自己的代码变得简洁而高效。
赶紧使用起来吧!




















 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








