CSS的伪类选择器
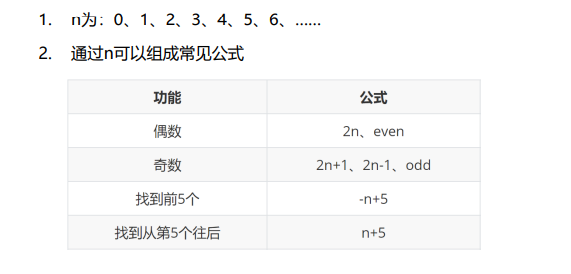
我就搞不懂为什么CSS会有这么多的选择器,第一次学习的有id选择器、class选择器、标签选择器、通配符选择器,第二次的选择器是复合选择器:后代选择器、子代选择器、并集选择器、交集选择器,上面两次学习都是通过HTML标签。
这次是通过HTML中的结构,常用语查找某父级选择器中的子元素。


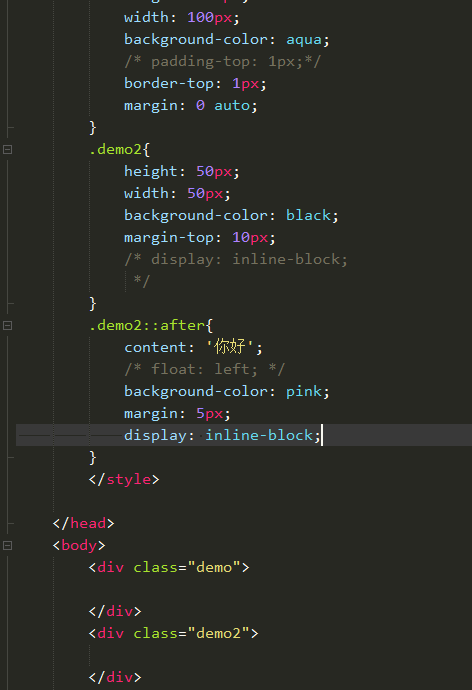
除了伪类选择器之外,在CSS中还有一个伪元素,他的作用就是使用CSS在HTML中渲染一个标签,不过这是假的,所以他叫伪元素。
他的出现通常是伴随某一个元素出现,该元素就是他的父元素,而伪元素只会存在他的前面(before)和后面(alter)。
使用方法:父元素::before{} ::after{}
注意伪元素生成的只是行内元素,不能添加高度,可以转成行内块。
还有伪元素必须设置centent属性,他的值就是显示的内容,千万不能为空。其实也可以为空(' '),和真的行内元素真的一点区别也没有。

从一个小白开始做起,努力做一个美国总统



