目录
1、元素显示和隐藏的出现的目的
让一个元素在页面中消失或者显示出来。
2、使用场景
类似广告网站,当我们点击关闭就不见了,但是我们重新刷新页面,会重新出现。
3、display 显示
display 设置或检索对象是否及如何显示。
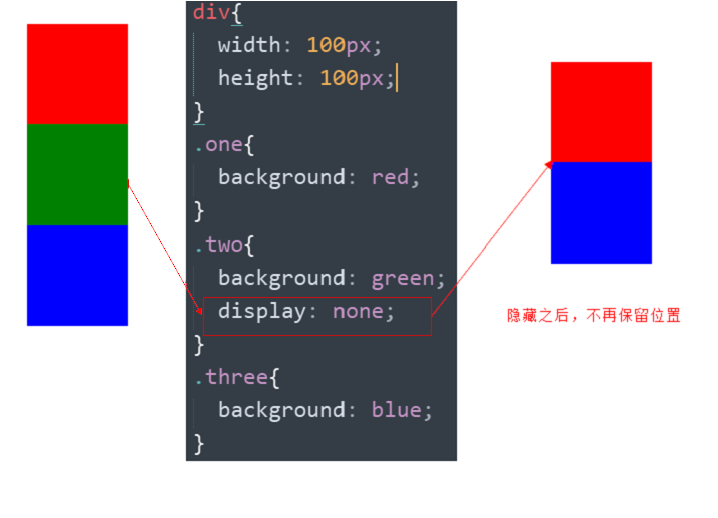
display: none 隐藏对象
display: block 除了转换为块级元素之外,同时还有显示元素的意思。
特点: 隐藏之后,不再保留位置。

实际开发场景:
配合js做特效,比如下拉菜单,原先没有,鼠标经过,显示下拉菜单,应用极为广泛
4、visibility 可见性
设置或检索是否显示对象。
visibility: visible; 对象可视
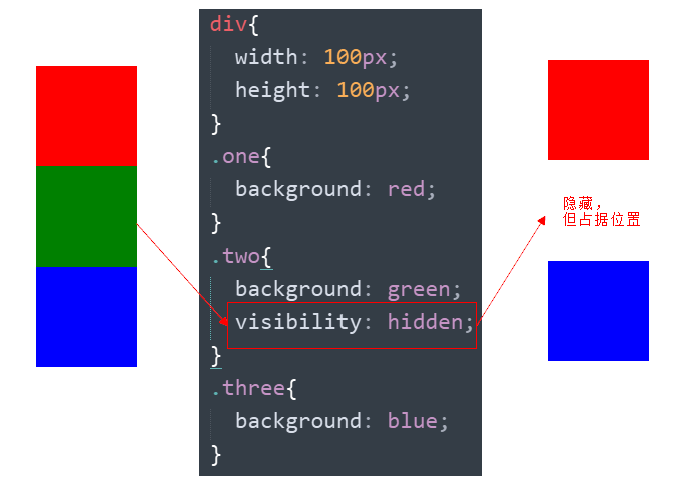
visibility: hidden; 对象隐藏
特点: 隐藏之后,继续保留原有位置。(停职留薪)

除了上面介绍的两个属性值外,visibility还有另外一个属性值collapse
- 用于
<table>行、列、列组和行组,隐藏表格的行或列,并且不占用任何空间(与将display: none用于表格的行/列上的效果相当)。但是,仍会计算其他行和列的大小,就好像折叠的行或列中的单元格一样。此值允许从表中快速删除行或列,而不强制重新计算整个表的宽度和高度。 - 折叠的弹性项目被隐藏,他们将占用的空间被删除。
- 对于 XUL 元素,元素的计算大小始终为零,而且通常会忽略影响大小的其他样式,尽管边距仍然有效。
- 对于其他元素,折叠处理与隐藏相同。
注意:
- 有些现代浏览器对
visibility: collapse不支持或是不完全支持。很多时候用在不是表格行与列的元素上时不会正确的将它显示成 visibility: hidden 的效果。 visibility:collapse会改变表格的布局,嵌套在其被折叠的单元格中的表格也会同样被折叠,除非专门为此嵌套表格指定visibility: visible。
5、overflow 溢出
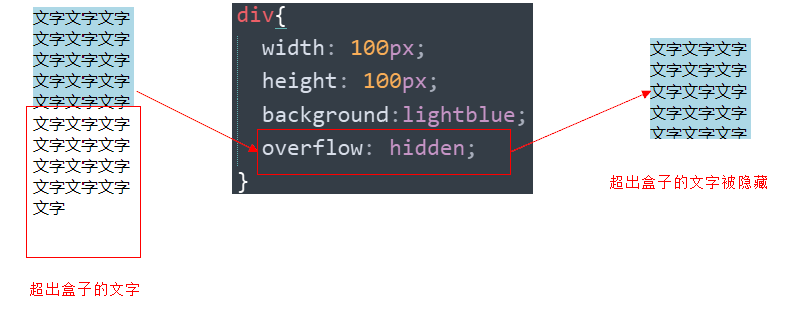
检索或设置当对象的内容超过其指定高度及宽度时如何管理内容。


实际开发场景:
- 清除浮动
- 隐藏超出内容,隐藏掉,不允许内容超过父盒子。
关于overflow详情,请查看这篇文章
CSS系列之详解overflow
后记
如果你感觉文章不咋地
//(ㄒoㄒ)//,就在评论处留言,作者继续改进;o_O???
如果你觉得该文章有一点点用处,可以给作者点个赞;\*^o^*//
如果你想要和作者一起进步,可以微信扫描二维码,关注前端老L;~~~///(^v^)\~~~
谢谢各位读者们啦(^_^)∠※!!!























 4254
4254











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








