translateX()函数是一个内置函数,用于沿水平轴重新定位元素。
用法:
translateX( t )
参数:该函数接受单个参数t,该参数保存与x轴对应的平移长度。
以下示例说明了CSS中的translateX()函数:
范例1:
<!DOCTYPE html>
<html>
<head>
<title>
CSS translateX() function
</title>
<style>
body {
text-align:center;
}
h1 {
color:green;
}
.translateX_image {
transform:translateX(100px);
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>CSS translateX() function</h2>
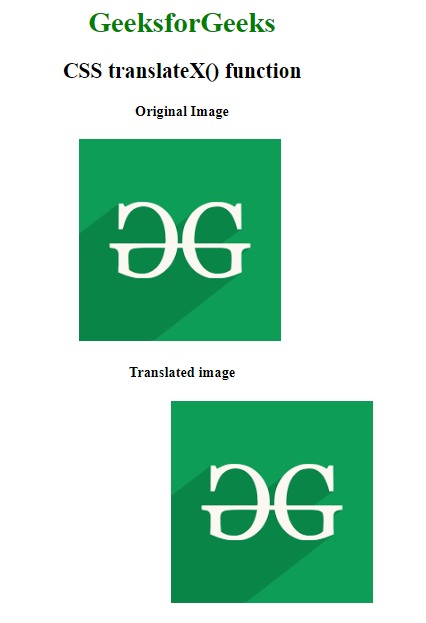
<h4>Original Image</h4>
<img src=
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/20190710102234/download3.png"
alt="GeeksforGeeks logo">
<br>
<h4>Translated image</h4>
<img class="translateX_image"
src=
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/20190710102234/download3.png"
alt="GeeksforGeeks logo">
</body>
</html>输出:

范例2:
<!DOCTYPE html>
<html>
<head>
<title>
CSS translateX() function
</title>
<style>
body {
text-align:center;
}
h1 {
color:green;
}
.GFG {
font-size:35px;
font-weight:bold;
color:green;
}
.geeks {
transform:translateX(100px);
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>
CSS translateX() function
</h2>
<h4>Original Element</h4>
<div class="GFG">
Welcome to GeeksforGeeks
</div>
<h4>Translated Element</h4>
<div class="GFG geeks">
Welcome to GeeksforGeeks
</div>
</body>
</html>输出:

支持的浏览器:translateX()函数支持的浏览器如下:
- 谷歌浏览器
- IE浏览器
- 火狐浏览器
- 苹果浏览器
- Opera
相关用法
- p5.js min()用法及代码示例
- p5.js value()用法及代码示例
- PHP pow( )用法及代码示例
- p5.js hue()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- PHP next()用法及代码示例
- PHP each()用法及代码示例
- d3.js d3.min()用法及代码示例
- p5.js pan()用法及代码示例
- p5.js sin()用法及代码示例
- d3.js d3.max()用法及代码示例
- p5.js tan()用法及代码示例
注:本文由纯净天空筛选整理自jit_t大神的英文原创作品 CSS | translateX() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
