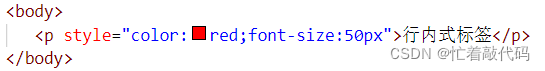
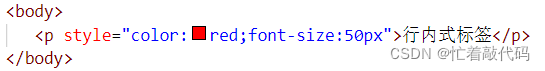
第一种:行内式(也称内联)
直接将样式写在标签中,属于权重最高级别例如:

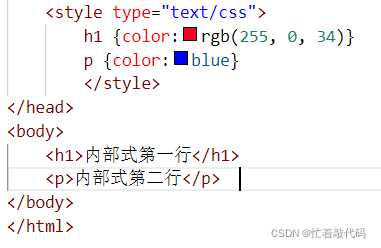
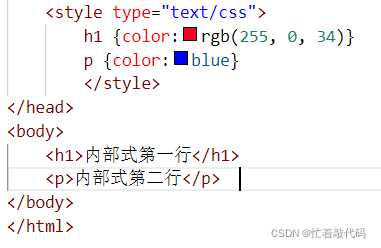
第二种:内部式
在head中写上style标签,将想要的样式写在style中,再通过id或class引用

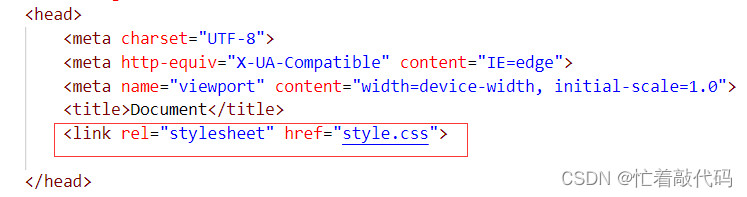
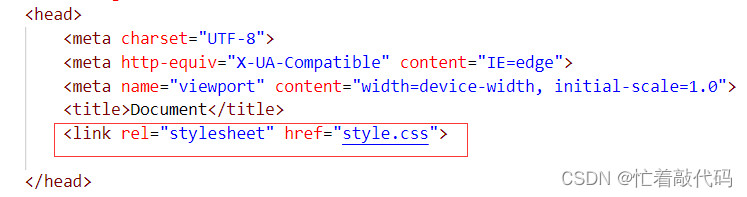
第三种:外部式
这种也是工作中使用最多的,遇到代码很多的项目时,通常会在外面新建一个css文件,专门储存样式。看代码时会更方便。通过link标签引入,href后面填引入的css文件名

第一种:行内式(也称内联)
直接将样式写在标签中,属于权重最高级别例如:

第二种:内部式
在head中写上style标签,将想要的样式写在style中,再通过id或class引用

第三种:外部式
这种也是工作中使用最多的,遇到代码很多的项目时,通常会在外面新建一个css文件,专门储存样式。看代码时会更方便。通过link标签引入,href后面填引入的css文件名

 1324
1324
 475
475
 3906
3906
 5163
5163
 2857
2857











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


