CSS样式-border-radius圆形边框基本用法
主要通过属性border-radius,您能够创建圆角边框,正圆边框和椭圆边框,使用图片来绘制边框 。
圆角边框(border-radius)的基本用法:
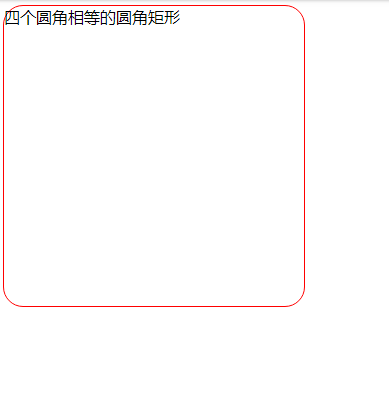
圆角边框的最基本用法就是设置四个相同弧度的圆角,其样式如下:
css部分:
div{
width: 300px;
height: 300px;
border: 1px solid red;
border-radius: 20px;
}
html部分:
<div>
四个圆角相等的圆角矩形
</div>
其效果如下:

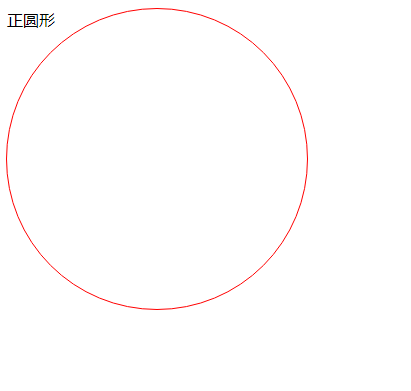
如果将值设为50%,则实现正圆形,其效果如下:
css部分:
div{
width: 300px;
height: 300px;
border: 1px solid red;
border-radius:50%;
}
html部分:
<div>
正圆形
</div>

(注:正圆只能实现在四边相等的条件下 如不等则实现为椭圆形)
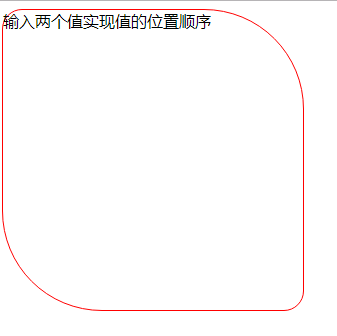
如果输入两个值实现值的位置顺序为:值1(左上 右下)值2(左下 右上)
css部分:
div{
width: 300px;
height: 300px;
border: 1px solid red;
border-radius: 20px 100px;
}
html部分:
<div>
输入两个值实现值的位置顺序
</div>
其效果如下:

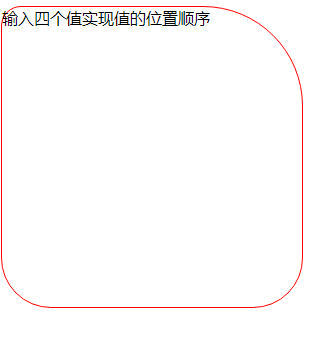
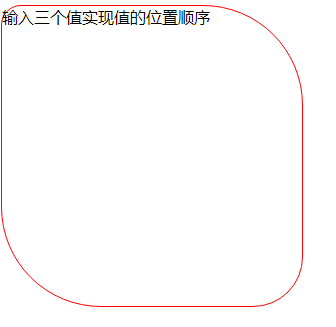
如果输入三个值实现值的位置顺序为:值1(左上 )值2(左下 右上)值3(右下)
css部分:
div{
width: 300px;
height: 300px;
border: 1px solid red;
border-radius: 20px 100px 50px;
}
html部分:
<div>
输入四个值实现值的位置顺序
</div>
其效果如下:

如果输入四个值实现值的位置顺序为:值1(左上 )值2( 右上)值3(右下)值4 (左下)
css部分:
div{
width: 300px;
height: 300px;
border: 1px solid red;
border-radius: 20px 100px 50px 50px;
}
html部分:
<div>
输入四个值实现值的位置顺序
</div>
其效果如下: