css中可使用font-weight属性设置文字加粗,只需要给元素添加“font-weight:bold|bolder”样式即可,值“bold”定义粗体字符,“bolder”定义更粗的字符;还可设置值为700、800或900来实现加粗即可。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在css中,可以使用font-weight属性来设置文字加粗效果。
font-weight属性可以设置文本的粗细,一般用于设置显示元素的文本中所用的字体加粗
加粗效果相关的属性值:
值
描述
bold
定义粗体字符。
bolder
定义更粗的字符。
100
200
300
400
500
600
700
800
900
定义由细到粗的字符。400 等同于 normal,而 700 等同于 bold。
示例:
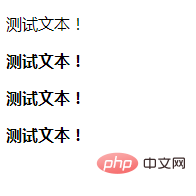
css 文字加粗测试文本!
测试文本!
测试文本!
测试文本!
效果图:

(学习视频分享:css视频教程)




















 10万+
10万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








