layui用table.render加载数据 用table.reload重载里面的数据---解决table.render重新加载闪动的问题
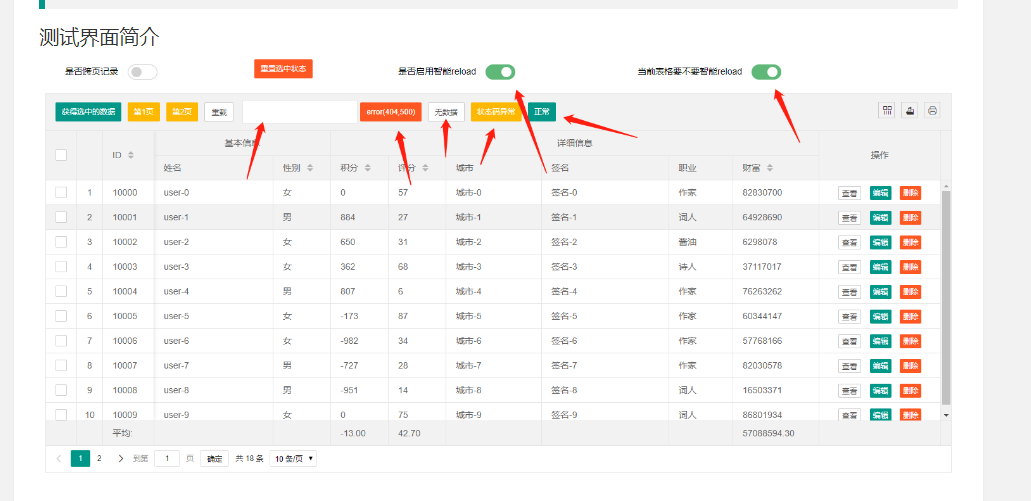
今天在用layui 展示数据的时候,首先想到了table.render这个插件进行数据的展示,因为数据要实时刷新,说到实时刷新,你最低要三秒刷新一次表格的数据吧!!!一开始写了个定时把table.render放到定时函数里面,三秒执行一次函数,那么问题来了,虽然效果是实现了,但这是重新加载表格啊,三秒闪一次,别说是用户了,我都看不下去了,闪的眼疼,就想有没有只让数据重新加载,表格不动。终于功夫不负有心人!!!
tablePlug感觉就是救命稻草,就是解决这个问题的,这也是贤心人性补充吧
下面教你怎么用
1:首先奉上下载这个插件的地址
https://gitee.com/sun_zoro/layuiTablePlug
2:然后找到“下载”文件夹下把tablePlug文件夹复制到你项目的合适位置
3:敲黑板!!!把你项目一开始引入layui modules文件夹下的table.js给替换了(或者你手动修改源码),替换成你从git上下载的那个table.js(这个可能后续不需要修改,现在贤心还没整合!!!)
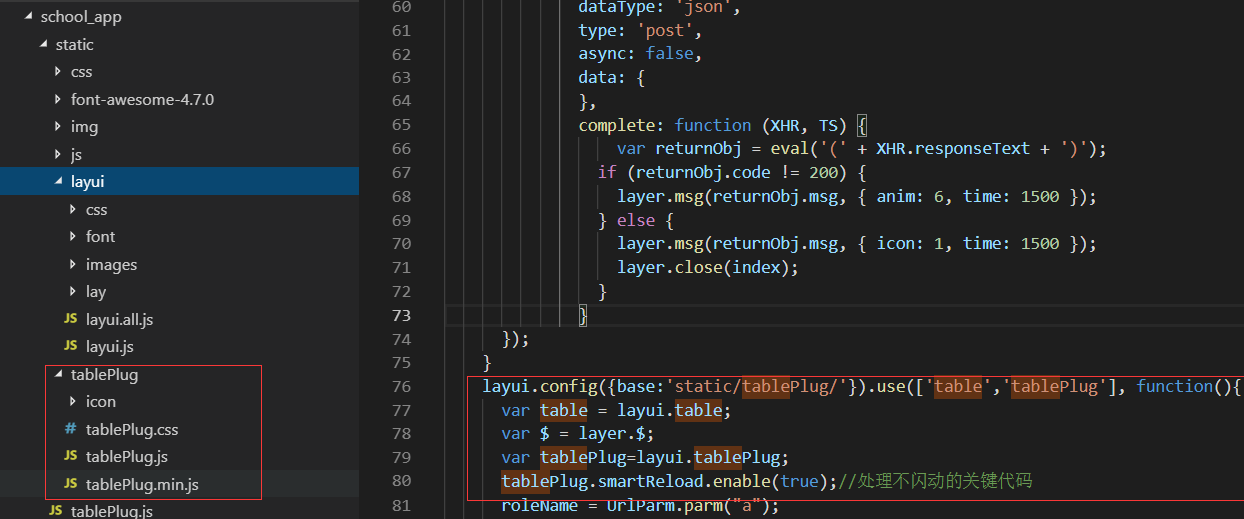
然后就是引入了

layui.config({base:'static/tablePlug/'}).use(['table','tablePlug'], function(){
var table = layui.table;
var $ = layer.$;
var tablePlug=layui.tablePlug;
tablePlug.smartReload.enable(true);//处理不闪动的关键代码
table.render({
elem: '#testone'
, method : 'POST'
,contentType: 'application/json'
,url:UrlSchool.oneWen()
,id:"testoneTable"
,smartReloadModel:true
,cellMinWidth: 80 //全局定义常规单元格的最小宽度,layui 2.2.1 新增
,cols: [
[
{field:'deviceName', title:'设备名称', width:100}
,{field:'valveStatusName', title:'阀门状态', width:120, edit: 'text'}
]
]
});
// var t1 = window.setInterval(hahahah,3000);
function hahahah(){
// 表格重载
table.reload('testoneTable',{
url:UrlSchool.oneWen()
});
}
});
重点:需要重新加载数据要在table.render中加入 ,smartReloadModel:true(开启)
友情提示:table.reload这个不需要任何改动,组件会根据你reload里面的参数去判断是重新请求数据还是重载!!!
写的应该很详细了,觉得有问题的可以直接参考贤心原文解释!!!
最后的最后给你个贤心博文地址,如果遇到问题这里面有解决办法
https://fly.layui.com/jie/43423/
从这里往下看!!!

智能推荐
脚本实现Unity 场景的淡入淡出
看到一个场景淡入淡出的脚本文件,分享一下,原文章见来源 操作如下: 1.创建一个Shader文件 2.双击打开该Shader文件,输入如下代码,更改Shader: 3.创建一个C#脚本文件,代码如下: 4.将C#脚本挂载到摄像机上,运行如下(左键点击Game场景) 以上为全部详细讲解...
【CSS】526- CSS 控制图标颜色
原文地址:http://eux.baidu.com/blog/fe/控制图标颜色 背景 实际项目中,一般都会遇到不同颜色的图标,例如 导航栏图标的不同状态 方法 方法1 需要UI设计师给出不同颜色的图标,在不同状态下设置不同的元素背景。 缺点是:当状态改变后,浏览器才去拉取active状态的图片,所以视觉上会有闪动,体验不好 方法2 将两张图标合成雪碧图 优点:解决第一个方法闪动的问...
双链表
双链表的初始化(带头结点) 双链表在单链表的结点中增加了一个指向其前驱的prior指针,因此在双链表中执行按值查找和按位查找的操作与单链表一样,但在删除和插入结点中双链表时间复杂度O(1),单链表为O(n)。 双链表的插入 双链表的删除 双链表的遍历...
洛谷4363 [九省联考2018]一双木棋chess
标签:状压,记忆化搜索 题目 题目传送门 题目描述 菲菲和牛牛在一块n 行m 列的棋盘上下棋,菲菲执黑棋先手,牛牛执白棋后手。 棋局开始时,棋盘上没有任何棋子,两人轮流在格子上落子,直到填满棋盘时结束。 落子的规则是:一个格子可以落子当且仅当这个格子内没有棋子且这个格子的左侧及上方的所有格子内都有棋子。 棋盘的每个格子上,都写有两个非负整数,从上到下第i 行中从左到右第j 列的格 子上的两个整数记...
忘掉什么鬼并发,先听完这个故事!
点击上方“阿拉奇学Java”,选择“置顶或者星标” 优质文章第一时间送达! 来源 | cnblogs.com/flashsun/p/11017431.html 推荐阅读 | SQL语句大全,所有的SQL都在这里(建议收藏) 最近在给别人讲解Java并发编程面试考点时,为了解释锁对象这个概念,想了一个形象的故事。后来慢慢发现这个故事似乎能讲解...
猜你喜欢
10-数据存储
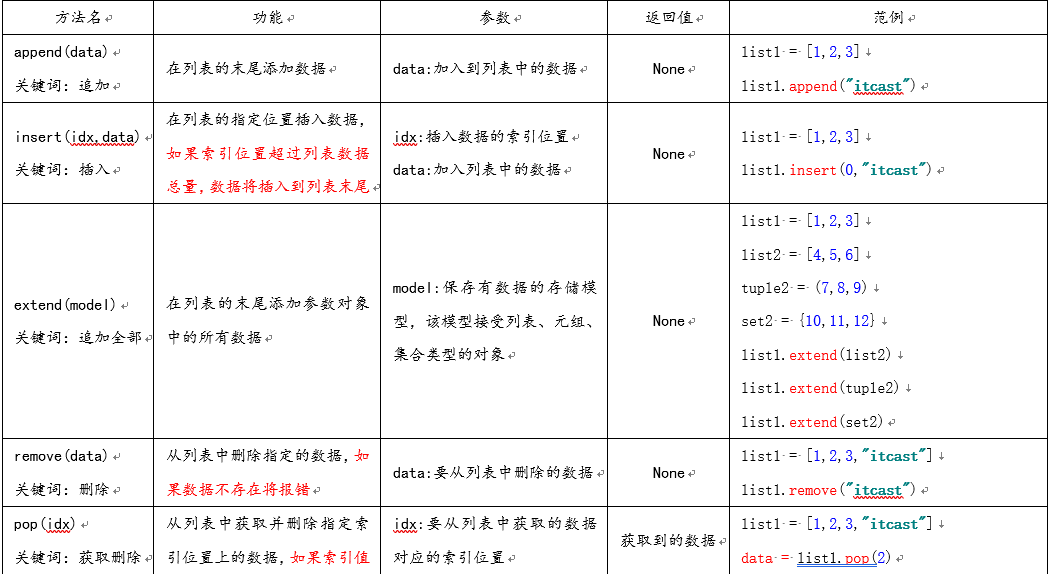
数据存储 内容 列表 元组 集合 字典 公共函数 切片 推导式 1. 列表 1.1 列表的概念 列表是一种存储大量数据的存储模型。 1.2 列表的特点 列表具有索引的概念,可以通过索引操作列表中的数据。列表中的数据可以进行添加、删除、修改、查询等操作。 1.3 列表的基本语法 创建列表: 变量名 = [数据1,数据2,……] 获取列表数据: 变量名[索引] 修改列表数据...
android studio中的(PercentFrameLayout)百分比布局
在《第一行代码》中,原先按照书中内容配置,无法正常运行,记录一下解决过程。 书中步骤如下: 在/app/build.gradle中添加依赖 之后在activity_main.xml中进行布局 运行程序,发现模拟器上android程序卡死。 解决过程: 在网上搜索了解决方法,大多都是修改版本,我运行起来依然无效。在查阅文档资料后(支持库工键映射),发现 com.android.support:per...
html页面播放avi视频
以上,就是在html网页中播放avi视频的代码,因为借用的是Windows Media Player播放器,所以并不是所有浏览器都支持,应该只支持ie内核的浏览器,本人测试的360浏览器,如果对你有帮助,关注点赞,谢谢!...
SpirngBoot配置文件YAML
一、引言 在使用Spring Initializr创建SpringBoot项目时,文件的目录结构如下图。 其中SpringBoot会生成一个全局的配置文件application.properties(配置文件名是固定的),该配置文件也还可以用application.yml替代。 对于application.properties格式的配置文件,我们在用spring时就使用这种,就不多做介绍,下面主要...
rsa在javaweb中使用的一些笔记
rsa在javaweb中使用的一些笔记 1 生成**证书 下边命令生成**证书,采用RSA 算法每个证书包含公钥和私钥 Keytool 是一个java提供的证书管理工具 -alias:**的别名 -keyalg:使用的hash算法 -keypass:**的访问密码 -keystore:**库文件名,xc.keystore保存了生成的证书 -storepass:**库的访问密码 证书生成成功 查询证...