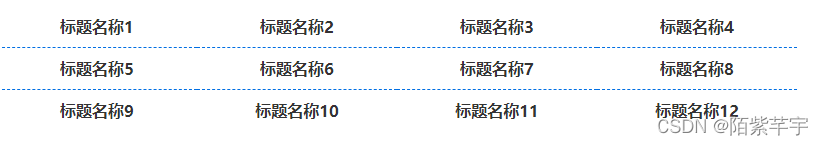
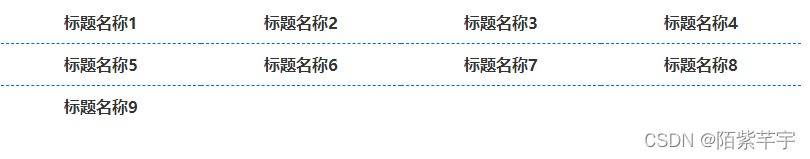
想要实现循环遍历的数据下面,每行添加虚线,最后一行不要,一行四组数据,显示效果如下




无论最后一行有几组数据,都不显示虚线,首先html样式结构
<div class="list-box">
<div class="app-box">
标题名称1
</div>
<div class="app-box">
标题名称2
</div>
<div class="app-box">
标题名称3
</div>
<div class="app-box">
标题名称4
</div>
<div class="app-box">
标题名称5
</div>
<div class="app-box">
标题名称6
</div>
<div class="app-box">
标题名称7
</div>
<div class="app-box">
标题名称8
</div>
<div class="app-box">
标题名称9
</div>
<!-- <div class="app-box">
标题名称10
</div> -->
<!-- <div class="app-box">
标题名称11
</div> -->
<!-- <div class="app-box">
标题名称12
</div> -->
</div>然后设置css样式
.list-box{
display: flex;
flex-wrap: wrap;
width: 800px;
}
.app-box{
color: #333;
font-weight: bold;
width: 200px;
text-align: center;
padding: 10px 0;
border-bottom: 1px dashed #006EE2;
}
.app-box:nth-child(4n + 1):nth-last-child(-n + 4),
.app-box:nth-child(4n + 1):nth-last-child(-n + 4) ~ .app-box {
border: none;
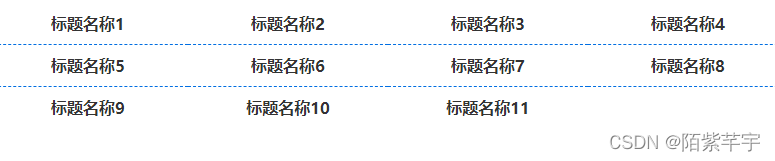
}利用nth-child、nth-last-child和兄弟选择器,判断正数4的倍数加一(4n+1)且是倒数第一个到第四个(-n+4)和该项后面所有的兄弟元素特别设置border:none
:nth-child(4n+1) 代表从第4的倍数加一个到最后一个
:nth-last-child(3n) 代表3的倍数
:nth-child(-n+4) 代表从第一个到第四个
:nth-last-child(-n+4) 代表倒数第一个到倒数第四个
兄弟选择器"~"和"+":‘+’选择器则表示某元素后相邻的兄弟元素,也就是紧挨着的,是单个的。而‘~’选择器则表示某元素后所有同级的指定元素,强调所有的。





















 5229
5229











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








