如何使用CSS3中的样式属性控制label标签宽度
- 原创
- |
- 浏览:5652
- |
- 更新:
- |
- 标签:JAVASCRIPT
方法/步骤
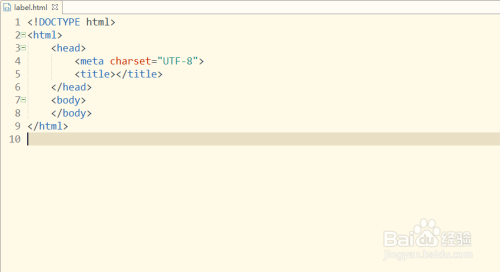
第一步,双击打开HBuilder编辑工具,新建一个静态页面label.html,使用HTML5模板,如下图所示:
第二步,在<body></body>标签元素内,插入一个div,接着在div插入七个label和输入框,如下图所示:
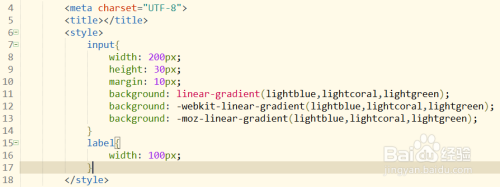
第三步,利用元素选择器设置input输入框的样式,如宽度、高度、背景渐变等,如下图所示:
- 本页面未经许可获取自百度经验
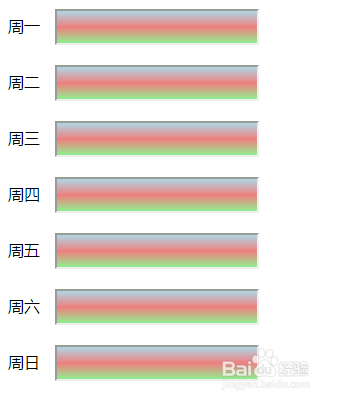
第四步,保存代码并打开浏览器预览界面,可以发现几个输入框和label间距一样,如下图所示:
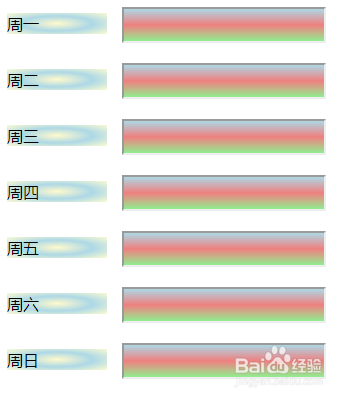
第五步,如果想要将label和input元素之间的间距拉大,直接定义label元素的宽度,结果发现不起作用,如下图所示:
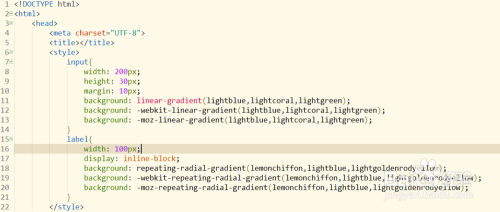
第六步,在label标签元素选择器中,添加属性display:inline-block(水平布局),display:block(垂直布局),再次预览会发现width属性起作用了,如下图所示:
END
经验内容仅供参考,如果您需解决具体问题(尤其法律、医学等领域),建议您详细咨询相关领域专业人士。
作者声明:本篇经验系本人依照真实经历原创,未经许可,谢绝转载。
展开阅读全部