概念
display:table可以在div等标签中实现表格的效果
display:table :相当于table标签
display:table-row :相当于tr标签
display:table-cell :相当于td标签
应用
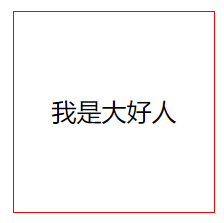
1、利用display:table和display:table-cell让块级子元素垂直居中
.box{
width: 200px;
height: 200px;
border: 1px solid red;
display: table;
}
.box span{
display: table-cell;
vertical-align: middle; //垂直居中
text-align: center; //水平居中
}
<div class="box">
<span>我是大好人</span>
</div>

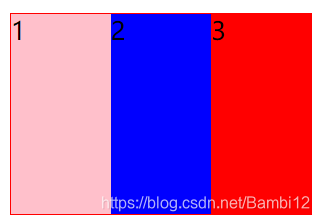
2、父级元素宽度固定,子元素平分宽度(优点不用给子元素设置%)
.box{
width: 300px;
height: 200px;
border: 1px solid red;
display: table;
}
.box div{
display: table-cell;
}
<div class="box">
<div style="background-color: pink">1</div>
<div style="background-color: blue">2</div>
<div style="background-color: red">3</div>
</div>

注意
display:table:padding无效display:table-row:padding,margin无效display:table-cell:margin无效display:table-cell:不要与float,position:absolute等改变布局的属性同时使用,作用会被破坏
参考文档:
https://blog.csdn.net/Bessicxie/article/details/78572424
https://www.zhangxinxu.com/wordpress/2010/10/我所知道的几种displaytable-cell的应用/
https://www.cnblogs.com/yuxiaobai/p/9290491.html





















 1672
1672











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








