今天聊一下CSS的属性选择器,属性选择器可以根据元素的属性及属性值来选择元素。
起因是遇到一个问题:如何选中包含有以_btn结尾的类名的标签。
什么意思呢?比如以下的标签,想选中的是3,5,6,7:
<body>
<div class="test">1</div>
<div class="test_btn">3</div>
<div class="test">4</div>
<div class="best best_btn">5</div>
<div class="test">2</div>
<div class="test_btn best">6</div>
<div class="best_btn test">7</div>
</body>
直接给出解决办法:
<style>
div[class*='_btn'] {
color: red;
}
</style>
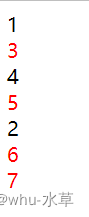
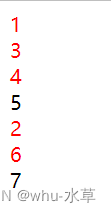
结果:

上面的标签[属性名A*=值val]表示:选出所有属性名A中值包含子串val的标签。(class是一个完整的字符串,里面可能包含多个类名,也就是说val不一定是某个完整的类名,可以是类名的一部分,整个class字符串中只要包含val就行)
属性选择器的基本用法:
标签[属性名A]([属性名B]):选出所有(同时)包含属性名A(、属性名B)的标签。
可以对属性名做一些约束:
标签[属性名A=值val]:选出所有属性名A值为val的标签。(完全等于)
<style>
div[class='test'] {
color: red;
}
</style>

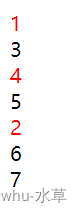
完全等于,所以只有1,4,2是符合条件的。
标签[属性名A~=值val]:选出所有属性名A中包含val值的标签。(class有多个类名,其中某一个类名和val完全相等)
<style>
div[class~='test'] {
color: red;
}
</style>

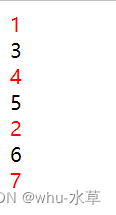
必须是一个完整的类名中包含某个字符串(这个字符串作为class中某一个类名),注意与*=区分,这里只有1,4,2,7是符合的,3,6是不符合的,3,6包含的是test_btn
标签[属性名A$=值val]:选出所有属性名A中值以val结尾的标签。(也就是说val不一定是某个完整的类名,可以是类名的一部分,只要整个class以val结尾就行)
<style>
div[class$='_btn'] {
color: red;
}
</style>

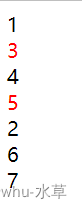
注意这里是指整个class字符串以_btn结尾,不是说class里面的某一个类名以_btn结尾。
标签[属性名A^=值val]:选出所有属性名A中值以val开头的标签。(也就是说val不一定是某个完整的类名,可以是类名的一部分,只要整个class以val开头就行)
<style>
div[class^='_btn'] {
color: red;
}
</style>

与上一条类似,也是在整个class字符串匹配,以test开头的标签。
总结
标签[属性名A]([属性名B]):选出所有(同时)包含属性名A(、属性名B)的标签。标签[属性名A=值val]:选出所有属性名A值为val的标签。(完全等于)标签[属性名A~=值val]:选出所有属性名A中包含val值的标签。(class是一个完整的字符串,里面可能包含多个类名,其中某一个类名和val完全相等)标签[属性名A*=值val]表示:选出所有属性名A中值包含子串val的标签。(val不一定是某个完整的类名,可以是类名的一部分,整个class字符串中只要包含val就行)标签[属性名A$=值val]:选出所有属性名A中值以val结尾的标签。(也就是说val不一定是某个完整的类名,可以是类名的一部分,只要整个class字符串以val结尾就行)标签[属性名A^=值val]:选出所有属性名A中值以val开头的标签。(也就是说val不一定是某个完整的类名,可以是类名的一部分,只要整个class字符串以val开头就行)





















 878
878











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








