clip-path 属性使用裁剪方式创建元素的可显示区域。区域内的部分显示,区域外的隐藏。可以指定一些特定形状。
https://bennettfeely.com/clippy/ 用谷歌搜索 该网站可以 用你得图片然后移动点获取你得数据
 css裁剪图片 clip-path_数据](https://s2.51cto.com/images/blog/202206/30145455_62bd48bf3ff3099491.png?x-oss-process=image/watermark,size_14,text_QDUxQ1RP5Y2a5a6i,color_FFFFFF,t_30,g_se,x_10,y_10,shadow_20,type_ZmFuZ3poZW5naGVpdGk=/resize,m_fixed,w_1184)
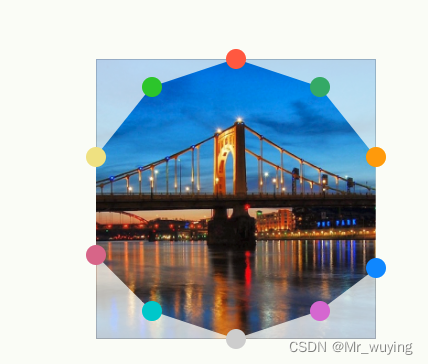
上面的点可以移动 中间圈住的区域就是展示的区域
 css裁剪图片 clip-path_搜索_02](https://s2.51cto.com/images/blog/202206/30145455_62bd48bf437f776605.png?x-oss-process=image/watermark,size_14,text_QDUxQ1RP5Y2a5a6i,color_FFFFFF,t_30,g_se,x_10,y_10,shadow_20,type_ZmFuZ3poZW5naGVpdGk=/resize,m_fixed,w_1184)
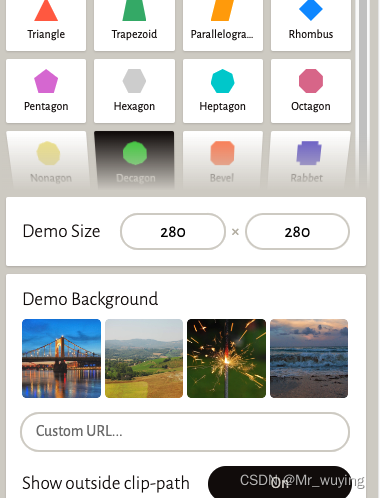
设置背景图大小 放置服务器上的图片url
clip-path: polygon(50% 0%, 80% 10%, 100% 35%, 100% 75%, 80% 90%, 50% 100%, 20% 90%, 0% 70%, 0% 35%, 20% 10%);
这些百分比就是那些图片上点的数据 根据不同数量的点会不同数
.img3 {
width: 1.415rem;
height: 1.42rem;
position: absolute;
top: 0.7rem;
right: 0.9rem;
clip-path: polygon(45% 8%, 96% 0, 90% 53%, 78% 45%, 25% 100%, 2% 76%, 55% 19%);
}
//这样 这张图片在页面上就被裁剪了

















