不管网页做的美还是丑,有一个问题始终是无法躲避的,就是有的时候会遇到图片变形的问题,之前遇到过这种问题解决过,不过还是整体的重新研究了一下图片,其中主要涉及到的知识点就是max-width和max-height的使用,原始图片为750*626:

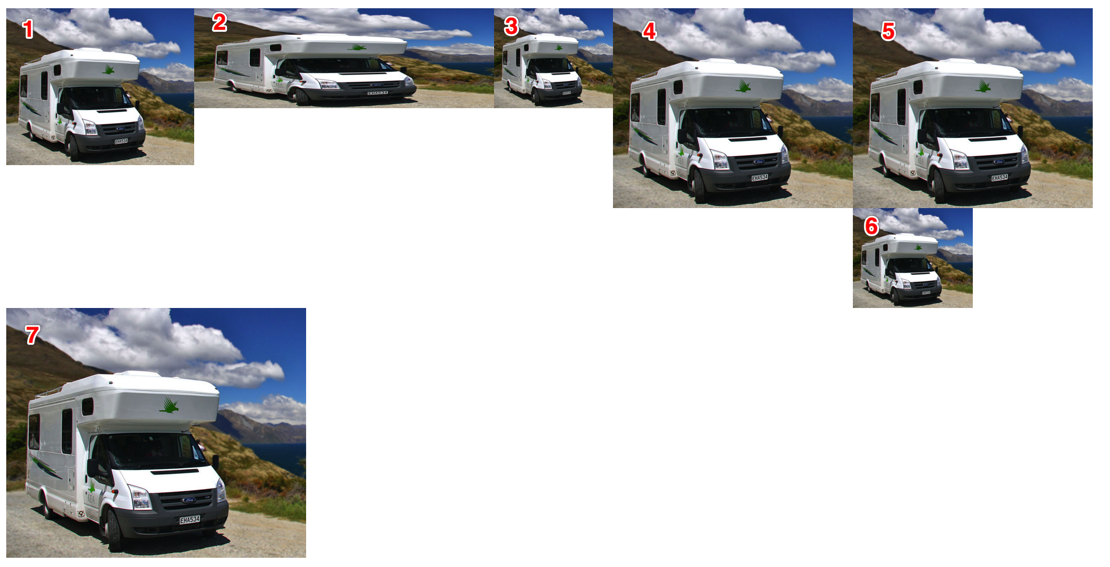
其中图片设置图片变形的是只有第二张,这一张图片固定设置了图片的宽高,第一张图片图片是根据图片的虽然固定了宽高,但是比例和原始图片一致,所以看不出来变形,剩余的图片的基本上就是设置其中max-height和固定width,这样出现的效果没有变形,如果单纯的设置max-width,高度会根据图片图片比例变高。
如果想要图片不变形就是设置max-height或者max-width中的一个,另外固定width或者height中的一个,具体代码如何,有兴趣的可以自行测试:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>博客园-FlyElephant</title>
<style type="text/css">
div {
float: left;
}
.test1 img {
187.5px;
height: 156.5px;
}
.test2 img {
300px;
height: 100px;
}
.test3 img {
max- 300px;
max-height: 100px;
}
.test4 img {
max- 100%;
height: 200px;
}
.test5 {
300px;
height: 200px;
}
.test5 img {
max- 100%;
max-height: 100%;
}
.test6 {
300px;
height: 100px;
/*overflow: hidden;*/
}
.test6 img {
max- 300px;
max-height: 100px;
}
.test7 {
300px;
height: 100px;
/*overflow: hidden;*/
}
.test7 img {
max- 300px;
}
</style>
</head>
<body>
<div class="test1">
<img src="../../public/images/rv_mobile.jpg" />
</div>
<div class="test2">
<img src="../../public/images/rv_mobile.jpg" />
</div>
<div class="test3">
<img src="../../public/images/rv_mobile.jpg" />
</div>
<div class="test4">
<img src="../../public/images/rv_mobile.jpg" />
</div>
<div class="test5">
<img src="../../public/images/rv_mobile.jpg" />
</div>
<div class="test6">
<img src="../../public/images/rv_mobile.jpg" />
</div>
<div class="test7">
<img src="../../public/images/rv_mobile.jpg" />
</div>
</body>
</html>