这是【HTML 教程系列第 24 篇】,如果觉得有用的话,欢迎关注专栏。
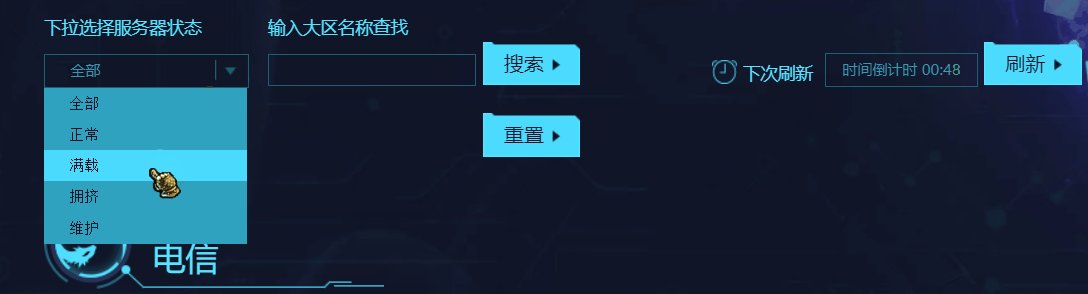
我们以 英雄联盟大区服务器状态查询 网站里的 "下拉选择服务器状态"为例,先来看一下,什么是下拉列表,浏览器运行效果如下所示

这就是下拉列表用到的地方之一,接下来我们就来学习一下 HTML 中的下拉列表
一:什么是 HTML 中的下拉列表
在 HTML 中,下拉列表是由 select 和 option 这两个表单标签一起使用来表示的。
语法
<form>
<select>
<option>选项内容 一 </option>
……
<option>选项内容 N </option>
</select>
</form>
举例说明
我以选择不同大区服务器为例,看一下下拉列表的效果,代码如下所示
<form>
请选择服务器 <br />
<select>
<option>艾欧尼亚</option>
<option>黑色玫瑰</option>
<option>比尔吉沃特</option>
<option>弗雷尔卓德</option>
</select>
</form>
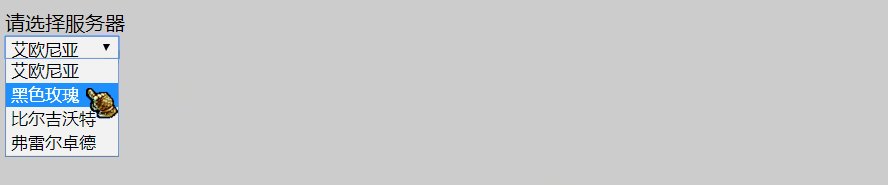
浏览器运行效果如下所示

可以看到,下拉列表默认是只显示一个选项,当我们点击了下拉列表后,才会看到全部选项,所以说下拉列表是一种最节省页面空间的方式。
1:select 标签属性
select 标签常用属性有两个,如下表格所示
| 属性 | 解释说明 |
|---|---|
| multiple | 设置下拉列表可以选择多项 |
| size | 设置下拉列表显示几个列表项 |
①:multiple 属性
默认情况下,下拉列表只能选择其中一项,我们可以通过 multiple 属性设置下拉列表可以选择多项。
(multiple,中文是多种,众多的意思)
举例说明
代码如下所示
<form>
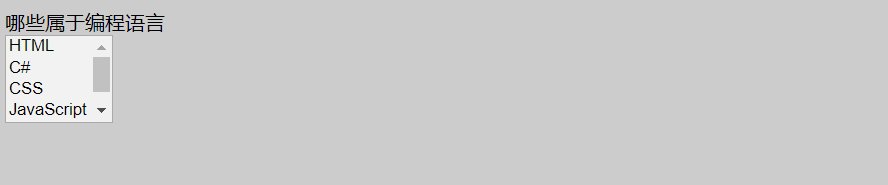
哪些属于编程语言 <br />
<select multiple>
<option>HTML</option>
<option>C#</option>
<option>CSS</option>
<option>JavaScript</option>
<option>MarkDown</option>
</select>
</form>
可以看到,multiple 属性没有属性值,因为这是 HTML5 的最新写法,和我们之前说到的单选框中的 checked 属性是一样的。
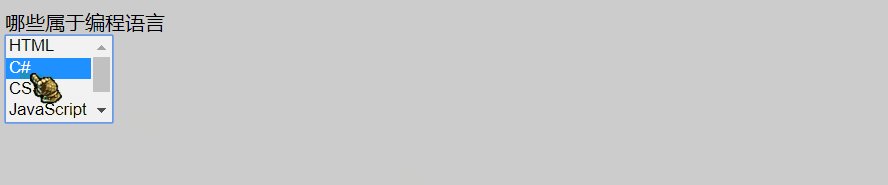
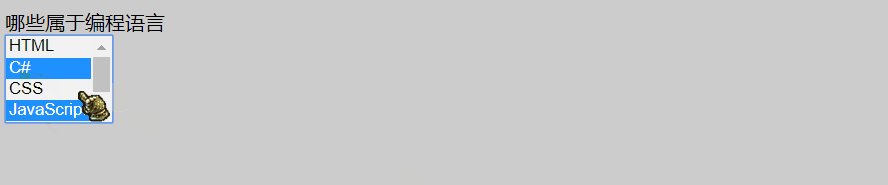
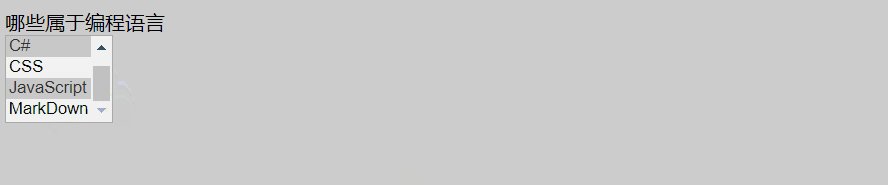
不过,如何实现多选呢?想要选取多项,可以使用 “Ctrl + 鼠标左键” 来实现,浏览器运行效果如下所示

②:size 属性
下拉列表默认显示一个,但如果你想自己设置默认显示几项,就需要用到 size 属性,代码如下所示
<form>
<select size="3">
<option>显示第一项</option>
<option>显示第二项</option>
<option>显示第三项</option>
<option>显示第四项</option>
<option>显示第五项</option>
</select>
</form>
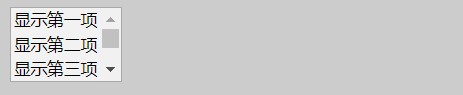
浏览器运行效果如下所示

size 的属性值是几,在浏览器里就默认显示几个选项。
2:option 标签属性
option 标签的常用属性也是两个,如下表格所示
| 属性 | 解释说明 |
|---|---|
| selected | 是否被选中 |
| value | 选项值 |
①:selected 属性
如果你想给下拉列表设置一个默认选项,只需要在该项中加入 selected 属性即可,代码如下所示
<form>
<select size="5">
<option>显示第一项</option>
<option>显示第二项</option>
<option>显示第三项</option>
<option selected>显示第四项</option>
<option>显示第五项</option>
</select>
</form>
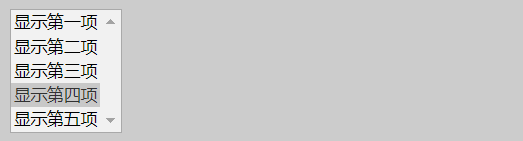
默认选中 “显示第四项”,浏览器运行效果如下所示

②:value 属性
可以说几乎所有表单元素都有 value 属性,这个属性一般和我们在标签内写入的内容是一致的,都是为了给 JavaScript 或者服务器进行交互使用。
代码如下所示
<form>
<select size="5">
<option value="HTML">HTML</option>
<option value="CSS">CSS</option>
<option value="JavaScript">JavaScript</option>
<option value="jQuery">jQuery</option>
<option value="React">React</option>
</select>
</form>
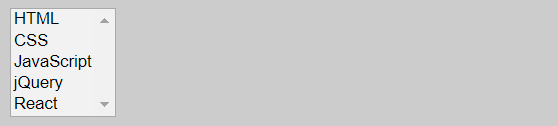
浏览器运行效果如下所示

你的问题得到解决了吗?欢迎在评论区留言。
赠人玫瑰,手有余香,如果觉得文章不错,希望可以给个一键三连,感谢。
技术是一点一点积累的,大神也不是一天就可以达到的。原地不动就是退步,所以每天进步一点点。
结束语
最后,附上一句格言:"好学若饥,谦卑若愚",望共勉。






















 1028
1028











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










