多行文字溢出(不兼容IE)
单行文字溢出
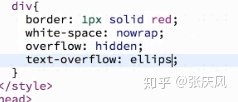
利用white-space:nowrap属性即可实现文字不换行。
over-flow可以把多出来的部分隐藏,
最后再用属性text-overflow:ellips,多出的文本用省略号代替。

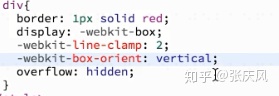
那怎么实现多行文本出现省略号呢?
如下图

这是别人的代码,首先第三行代码出现的数字2,是代表着在第2行显示出省略号。可以随便更改.之后再用overflow:hidden把多余的部分省略掉。
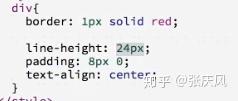
文字居中问题

如上图,文字垂直水平居中,尽量不要设置height属性。然后记住这个行高数值:24px,这样就可以让文字很完美的居中了。
margin合并问题

如上图,红色儿子具有外边距,当他的父元素没有什么东西(border)阻挡的时候,那么他爸爸就和儿子的外边距合并了,仿佛父元素也有外边距margin一样。想结局这个合并问题,只要给这个父元素加border或者padding就行。
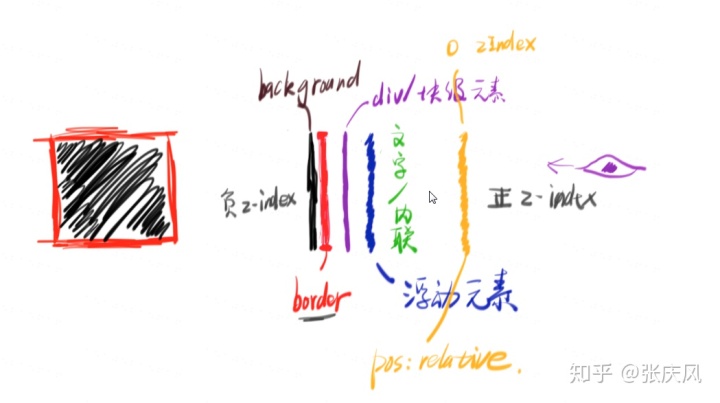
CSS中元素的堆叠顺序

- background
- border
- 块级
- 浮动
- 内联
- z-index: 0
- z-index: +
如果是兄弟元素重叠,那么后面的盖在前面的身上。
堆叠上下文
The stacking contextdeveloper.mozilla.org
- 根元素 (HTML),
- z-index 值不为 "auto"的 绝对/相对定位,
- 一个 z-index 值不为 "auto"的 flex 项目 (flex item),即:父元素 display: flex|inline-flex,
- opacity 属性值小于 1 的元素(参考 the specification for opacity),
- transform 属性值不为 "none"的元素,
- mix-blend-mode 属性值不为 "normal"的元素,
- filter值不为“none”的元素,
- perspective值不为“none”的元素,
- isolation 属性被设置为 "isolate"的元素,
- position: fixed
- 在 will-change 中指定了任意 CSS 属性,即便你没有直接指定这些属性的值(参考 这篇文章)
- -webkit-overflow-scrolling 属性被设置 "touch"的元素
以上条件都属于堆叠上下文。
当然z-index越高并不可以一定让某个元素盖住下面的元素。
打个比方,比如元素a里面有个a1元素设置z-index:2,另一个b元素是比a元素高的,b元素里面有个b1元素,把b1元素设置z-index:0。这个时候b1还是盖住a1的。



















 4548
4548











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








