摘要关于div中的对齐方式的一些解释。如align=center居中属性是html的,而style 这是css样式,css样式中没有align:center这一项属性,所以就不能把align=center写在style中;而css值居中的话文字居中应该使用的是text-aligin:center
文章目录(Table of Contents)
问题来源
昨天遇到了一个div标签对齐的问题,想要让div中的p标签靠右对齐,然后使得p标签里的内容靠左对齐。
其中有一个容易出错的地方,就是align不是css的样式,不能把他放在style中,下面放一段解释:
相似问题
问题:html页面布局中,
解答:这是因为align=center居中属性是html的 所以你可以使用,但是style 这是css样式,css样式中没有align:center这一项属性,所以就没有用了呢;如果您想居中的话文字居中是text-aligin:center;div居中是margin:auto;
解决办法
其实上面解决办法已经说得很明白了,就是把align放在div中,不要放在style里。
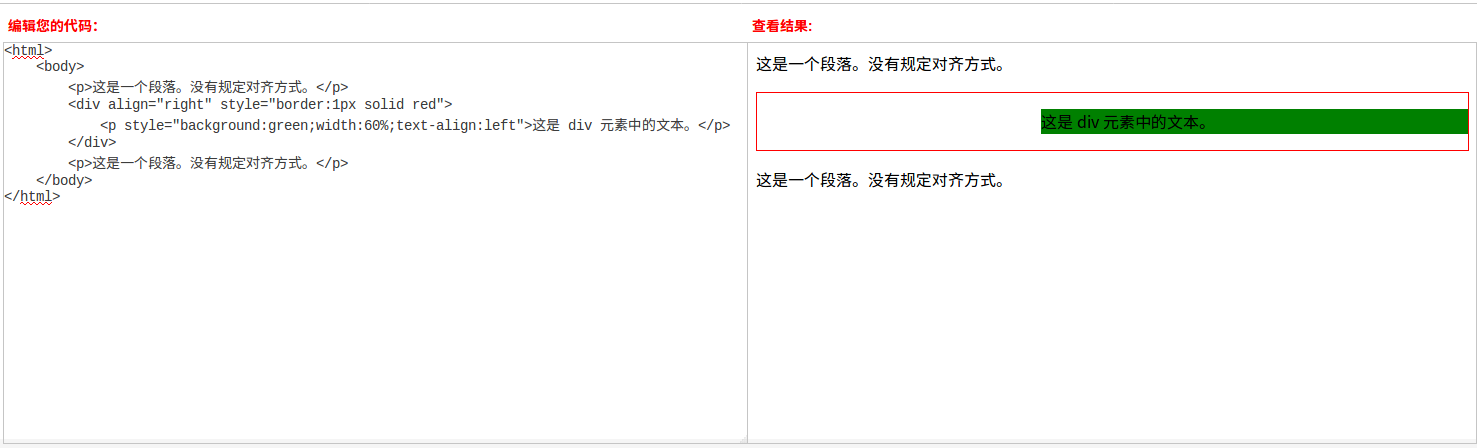
这是一个段落。没有规定对齐方式。
这是 div 元素中的文本。
这是一个段落。没有规定对齐方式。
于是我们有了下面的效果:

可以看到div中的p元素靠右对齐,p元素中的文本靠左对齐。
结语
说一下,之所以查这些是因为本来是要做一个类似微信聊天窗口的东西,就是要让右边那个对话框能靠右并且里面的字能靠左。不过最后还是用了github上的一个微信聊天窗口的代码,微信聊天窗口界面,不过这一段学习还是了解了挺多的html的,总之还是很不错的。




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








