解剖css中的clear属性
之前在面试的时候被问到如何清除浮动,笔者说使用css的clear属性可以清除;然后面试官又追问,clear如何清除浮动,笔者默然,因为自己在平时用的时候都没有搞清楚clear应该在哪里用。
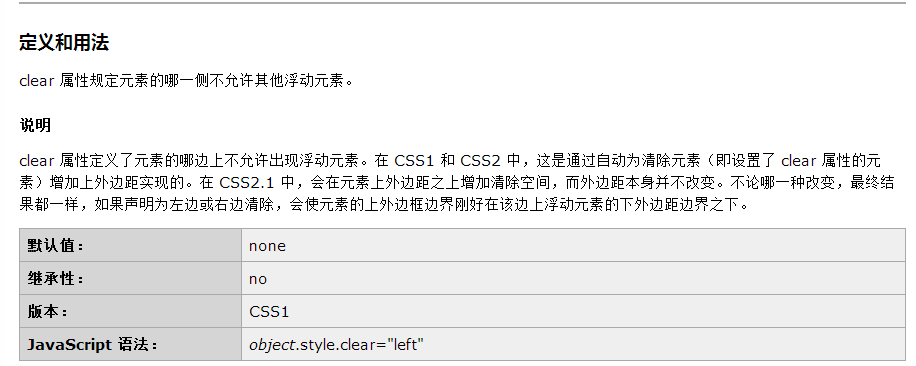
首先我们先来看clear的作用:W3School上面如是说:

因此我们可以知道,当我们使用了clear属性后,我们会使清除元素也就是我们设置了clear属性的元素的上外边框边界刚好处于该边上浮动元素的下外边距边界之下。
所以如果我们设置为左边清除,那么清除元素会位于所有在它之上的左浮动的元素的下面,对于在它之上的右浮动的元素,对清除元素没有影响。
同理,如果我们设置为右边清除,那么清除元素会位于所有在它之上的右浮动的元素的下面,对于在它之上的左浮动的元素,对清除元素没有影响。



