在写一个TAB选项卡的时候遇到几个有意思的问题,记录下来
先把代码贴出来
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh-cn"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>TAB选项卡</title> <style> *{padding: 0;margin: 0;} body{font: normal 14px/1.5em Arial} #center{margin: 0 auto;width: 300px;position: relative;top: 50px;} .tab li{width: 50px;height: 25px;font: normal 12px/25px Arial;float: left;background: #F1F1F1;text-align: center;border: 1px solid #ccc;list-style: none;margin-right: 5px;cursor: pointer; -moz-border-radius: 15% 15% 0 0; -webkit-border-radius: 15% 15% 0 0; border-radius: 15% 15% 0 0; /*IE 7 AND 8 DO NOT SUPPORT BORDER RADIUS*/ } .tab_box{width: 300px;height: 200px;border: 1px solid #ccc;clear: both;} .tab li.hover{background: #C0C0C0} .tab li.selected{color: #fff;background: #6D84B4} .hide{display: none;} </style> <script type="text/javascript" src="../jquery.js"></script> <script type="text/javascript"> $(document).ready(function() { $('.tab ul li').click(function() { $(this).addClass('selected') // 元素高亮 .siblings().removeClass('selected'); //去掉同辈元素高亮 var index = $('.tab ul li').index(this); //获取当前点击的<li>元素在全部 li 元素中的索引 $('div.tab_box > div') //选取子节点 .eq(index).show() .siblings().hide(); }).hover(function() { $(this).addClass('hover'); }, function() { $(this).removeClass('hover'); }); }); </script> </head> <body> <div id="center"> <div class="tab"> <ul> <li class="selected">时事</li> <li>体育</li> <li>娱乐</li> </ul> </div> <div class="tab_box"> <div>时事</div> <div class="hide">体育</div> <div class="hide">娱乐</div> </div> </div> </body> </html>
一、CSS优先级的问题。
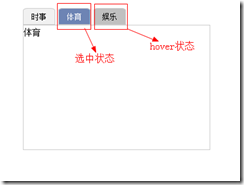
这是效果图:
按照上述代码,选中状态下,鼠标放在‘体育’的 选项上,是没有hover效果的。
这是一个CSS优先级的问题。把
.tab li.hover{background: #C0C0C0} .tab li.selected{color: #fff;background: #6D84B4}
这两个调换一下顺序
.tab li.selected{color: #fff;background: #6D84B4} .tab li.hover{background: #C0C0C0}
就会有这种效果:
由此引出一个CSS优先级的问题,贴一篇文章,可以参考下http://spartan1.iteye.com/blog/1526735
二、eq()遍历方法和:eq()选择器的区别
在上述代码中,可以直接使用.eq(index),
若要使用eq选择器则要写成:eq(‘+index+’)这样获取到的index才是变量。
这个问题有点意思,也debug了很久才查出来了问题…
jQuery推荐使用的方法是.eq(index),相关讨论可以参考:
http://stackoverflow.com/questions/10343150/the-jquery-eqindex-selector
还有一篇不错的选择器进阶文章:http://www.qingdou.me/2344.html