css怎么实现文字循环滚动效果
- 青灯夜游 2021-11-09 14:29 20517浏览 原创
css实现文字循环滚动的方法:1、在文字元素上使用animation属性绑定一个循环动画;2、利用“@keyframes”规则和“transform: translatex(值%)”语句设置动画每一帧中文字的平移位置即可。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css实现文字循环滚动效果
在css中,可以利用animationh和keyframest通过给文字绑定一个循环滚动动画来实现文字循环滚动效果。
实现代码:
html:
<div class="box">
<p class="animate">
文字滚动的内容文字滚动的内容文字滚动的内容文字滚动的内容
</p>
</div>css:
.box {
width: 100%;
margin: 0 auto;
border: 1px solid #ff6700;
overflow: hidden;
}
.animate {
padding-left: 20px;
font-size: 12px;
color: #000;
display: inline-block;
white-space: nowrap;
animation: 5s wordsLoop linear infinite normal;
}
@keyframes wordsLoop {
0% {
transform: translateX(100%);
-webkit-transform: translateX(100%);
}
100% {
transform: translateX(-100%);
-webkit-transform: translateX(-100%);
}
}
@-webkit-keyframes wordsLoop {
0% {
transform: translateX(100%);
-webkit-transform: translateX(100%);
}
100% {
transform: translateX(-100%);
-webkit-transform: translateX(-100%);
}
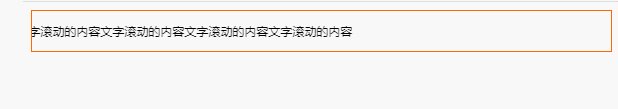
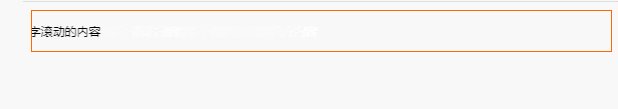
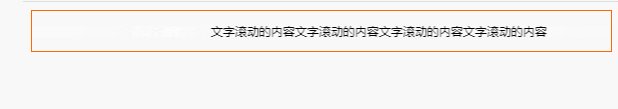
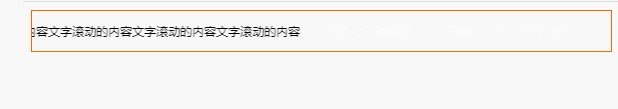
}效果图:

说明:
Transform属性应用于元素的2D或3D转换。这个属性允许你将元素旋转,缩放,移动,倾斜等。
translateX(x):定义平移转换,只是用 X 轴的值。
(学习视频分享:css视频教程)
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
上一条:怎么在css上设置背景图
下一条:css中怎么设置图片离左边的距离