两种方法:
1.背景颜色和上面的元素颜色都半透明
.test1{
background:#ffffff;
opacity: 0.5;
}background:使用十六进制颜色代码;
opacity:透明度,范围0~1;(0为全透明,1为不透明)
2.背景颜色半透明,上面的元素不透明
.text2{
background-color:rgba(255,255,255,0.5);
}background-color:rgba(x,x,x,y);其中三位x表示rgb颜色,y范围0~1表示透明度。


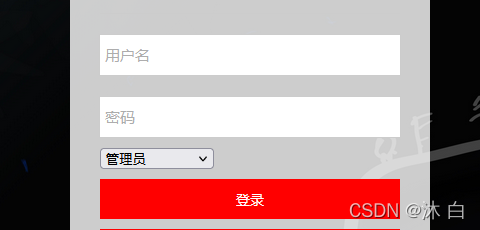
同一颜色透明度设置下对比图:很明显看到图一的元素(文本框,按钮和背景整体透明化)受背景影响偏暗;图二背景透明,元素不透明。
可根据实际情况使用,感谢参考。




















 60
60











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








