svg-fill,stroke属性
fill属性设置对象内部的颜色,stroke属性设置绘制对象的线条的颜色。
- fill:填充色
- fill-opacity:填充的透明度
- stroke:边框,即线条,设置其颜色
- stroke-width:设置描边的宽度。注意,描边是以路径为中心线绘制的,在上面的例子里,路径是粉红色的,描边是黑色的。如你所见,路径的每一侧都有均匀分布的描边。
- stroke-opacity: 边框透明度
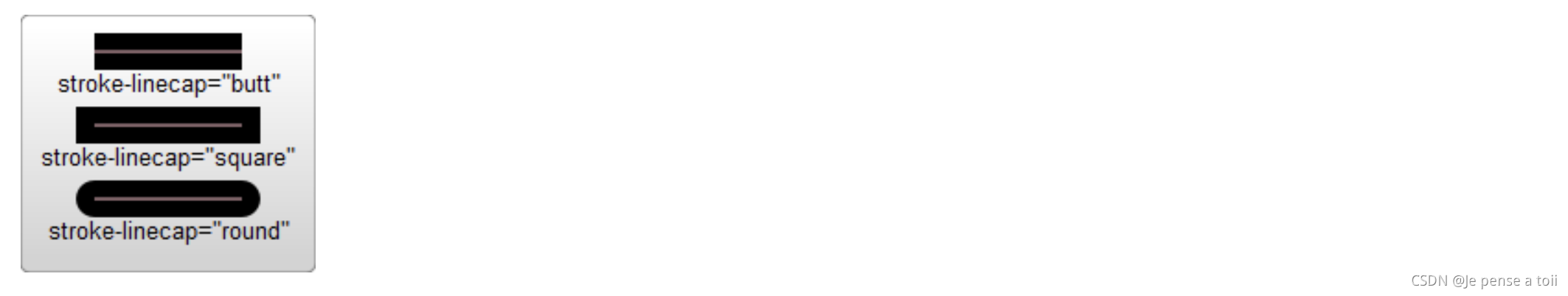
- stroke-linecap:绘制描边的方式。

1.butt用直边结束线段,它是常规做法,线段边界90度垂直于描边的方向、贯穿它的终点。
2.square的效果差不多,但是会稍微超出实际路径的范围,超出的大小由stroke-width控制。
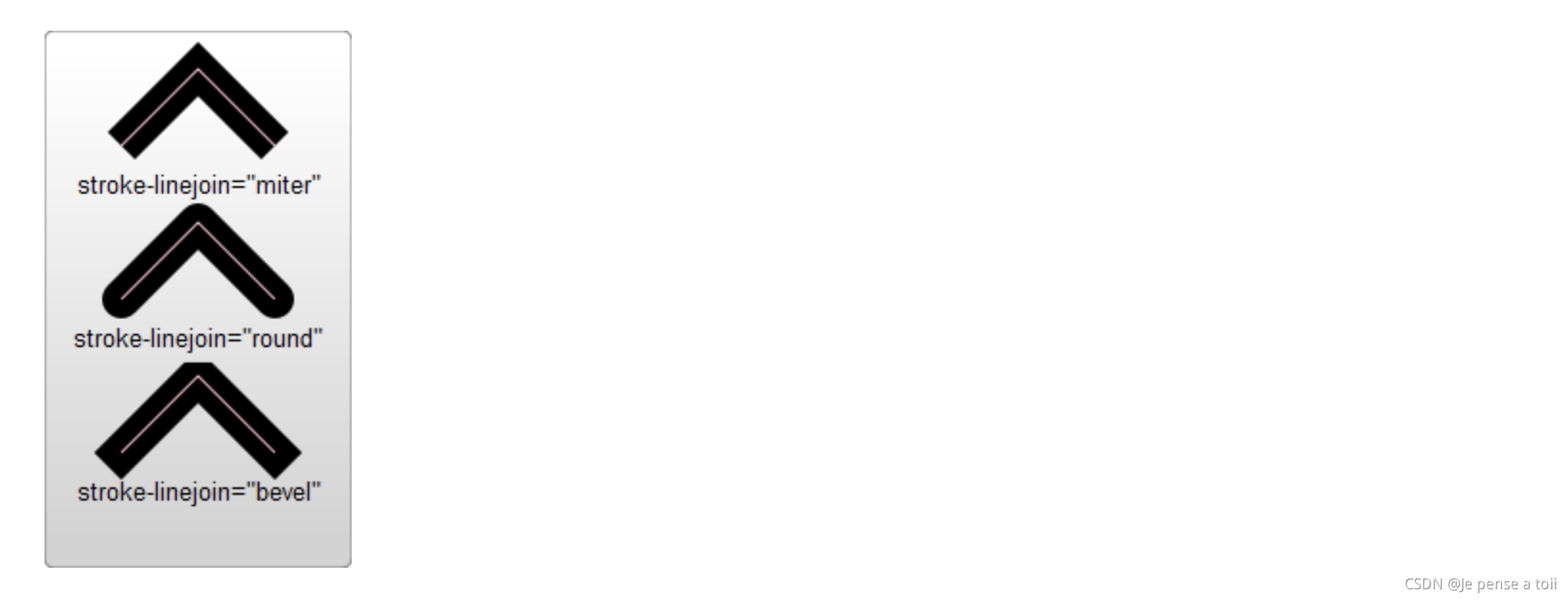
3.round表示边框的终点是圆角,圆角的半径也是由stroke-width控制的。 - stroke-linejoin属性,用来控制两条描边线段之间,用什么方式连接。

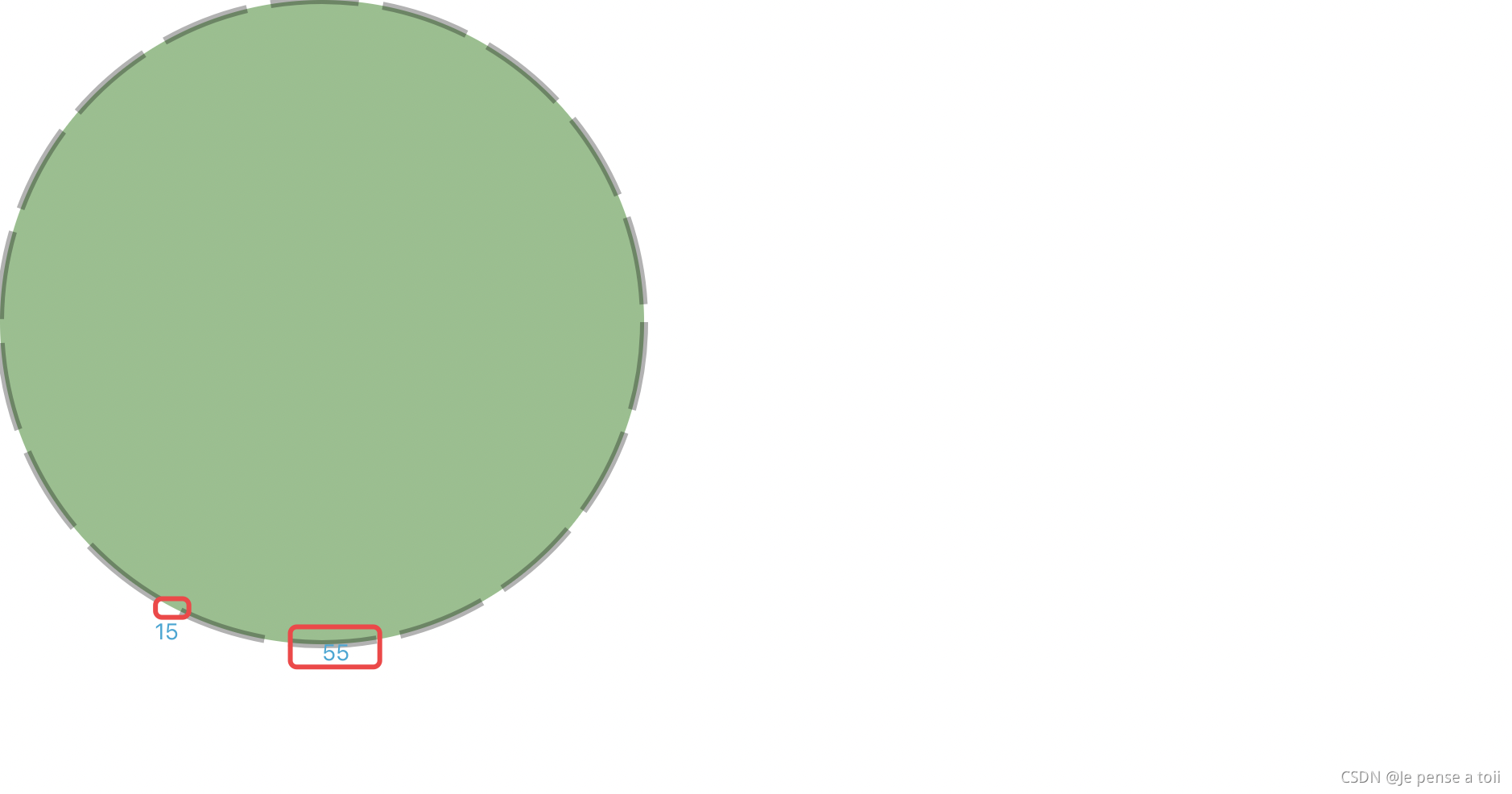
- stroke-dasharray属性,将虚线类型应用在描边上。
stroke-dasharray属性的参数,是一组用逗号分割的数字组成的数列。注意,和path不一样,这里的数字必须用逗号分割(空格会被忽略)。每一组数字,第一个用来表示填色区域的长度,第二个用来表示非填色区域的长度。 - fill-rule,用于定义如何给图形重叠的区域上色;
- stroke-miterlimit,定义什么情况下绘制或不绘制边框连接的miter效果;
- stroke-dashoffset,定义虚线开始的位置。
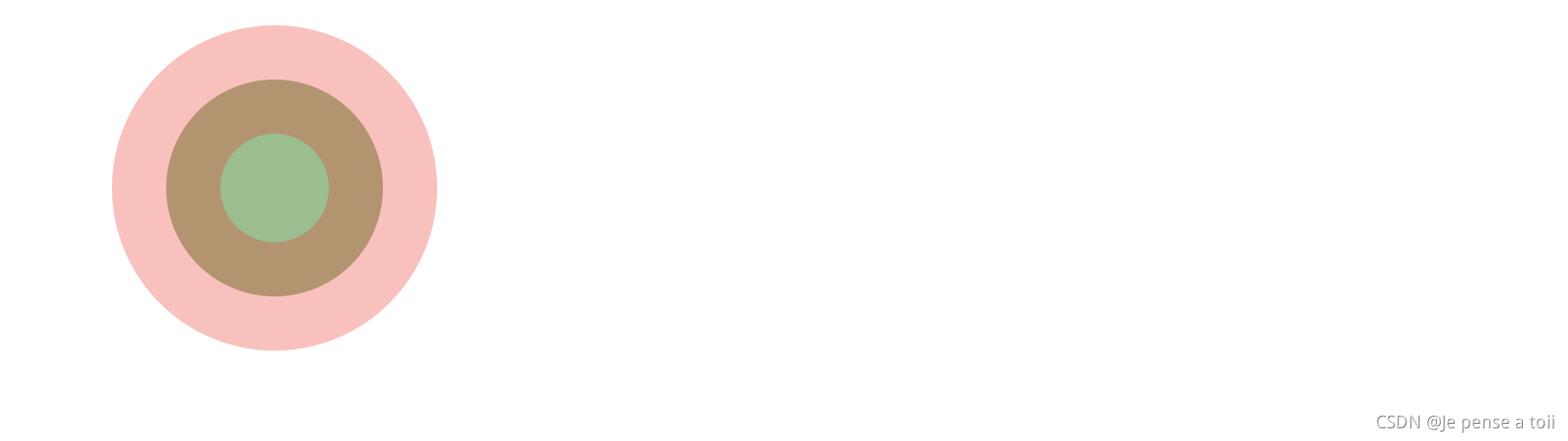
举例:
<circle cx="300" cy="300" r="60" fill="green" stroke="red" stroke-width="60" fill-opacity="0.5" stroke-opacity="0.3"/>

<circle cx="200" cy="200" r="200" fill="green" fill-opacity="0.5" stroke-opacity="0.3" stroke-dasharray="55,15" stroke="black" stroke-width="5"/>

2.svg 像css一样定义样式
- 内联
<?xml version="1.0" standalone="no"?>
<svg width="200" height="200" xmlns="http://www.w3.org/2000/svg" version="1.1">
<defs>
<style type="text/css"><![CDATA[
#MyRect {
stroke: green;
fill: red;
}
#MyRect:hover {
stroke: red;
fill: green;
}
]]></style>
</defs>
<rect x="10" height="180" y="10" width="180" id="MyRect"/>
</svg>

- style方式
<rect x="10" height="180" y="10" width="180" style="stroke: black; fill: red;"/>





















 1501
1501











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










