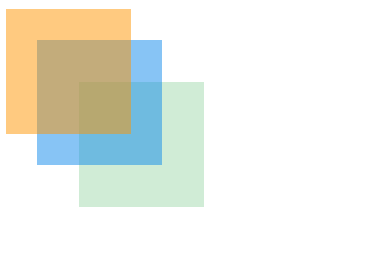
opacity 用于指定元素透明度, 支持 0~1 之间的小数.
默认值 1-完全不透明, 0-完全透明
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>opacity</title>
<style>
/*
opacity
默认 1, 完全不透明
0 完全透明
*/
.box1 {
width: 100px;
height: 100px;
background-color: #FF9500;
position: fixed;
z-index: 11;
/*半透明*/
opacity: .5;
}
.box2 {
width: 100px;
height: 100px;
background-color: #0f88eb;
position: fixed;
left: 33px;
top: 33px;
z-index: 9;
opacity: .5;
}
.box3 {
width: 100px;
height: 100px;
background-color: #A1D8AD;
position: fixed;
left: 66px;
top: 66px;
z-index: 8;
opacity: .5;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</body>
</html>






















 2264
2264











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








