点此查看 所有教程、项目、源码导航
1. 前言
上一篇介绍了外边距,也就是元素跟相邻元素的距离。
本篇来介绍内边距,顾名思义,内边距是指的元素内部的内容,与元素的边的距离。
CSS通过padding来控制内边距。
2. 默认情况
看如下代码:
<body>
<div class="box">
假如生活欺骗了你
不要悲伤,不要心急
忧郁的日子里需要镇静
相信吧,那快乐的日子即将来临
心儿永远向往着未来
现在却常是忧郁
一切都是瞬息,一切都将会过去
而那过去了的,将会成为亲切的怀恋
</div>
</body>
我们为box类设置宽度、高度,并添加一个边框:
.box {
width: 300px;
height: 300px;
border: 1px solid black;
}
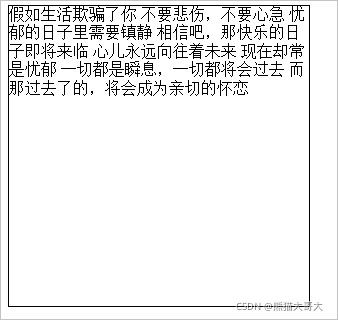
效果如下:

我们可以看到,默认情况下,元素内部的内容是紧贴着元素的边的,没有浪费空间。
3. 设置内边距
我们可以通过padding-top、padding-right、padding-bottom、padding-left、,分别设置元素的上、右、下、做外边距。
例如我们可以为box类添加如下样式代码,调整上方和左右两侧的内边距:
.box {
width: 300px;
height: 300px;
border: 1px solid black;
padding-top: 30px;
padding-left: 15px;
padding-right: 15px;
}
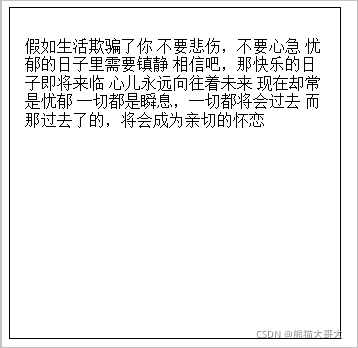
通过上面的代码,我们将上边距设为了30px,而左右边距设为了15px,所以效果如下:

4. 简写属性
与外边距margin同样,padding内边距也支持简写属性:
/* 上下左右边距均设置为10px */
padding: 10px;
/* 上下10px 左右20px */
padding: 10px 20px;
/* 上、右、下、左分别为1px 2px 3px 4px */
padding: 1px 2px 3px 4px;
也就是说,当只写一个值时,代表同时为4个边设置同样的内边距。
当写两个值时,第一个值代表上下内边距,第二个值代表左右内边距。
当同时写了4个值时,分别代表上、右、下、左四个内边距,也就是从上开始,顺时针的顺序。
5. 小结
内边距、外边距的使用都很频繁,因为我们要控制距离,才能让网页显得错落有致。






















 610
610











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










