关于css控制打印更多内容可以参阅css控制打印内容的样式一章节。
使用@page规则可以对打印进行更多的设置,比如指定页面的尺寸。页边 距,页眉页脚等,以求达到更好的效果。
下面做一下简单介绍。
一.纸张大小设置:
@page {
size: 5.5in 8.5in;
}
设置纸张大小,5.5英寸宽,8.5英寸高。
@page {
size: A4;
}
通过别名控制纸张大小,如"A4"或“legal.”
@page {
size: A4 landscape;
}
可以控制打印方向,portrait: 纵向打印地, landscape: 横向。
二.page模型:
在分页媒体格式模型中,文档被转移到一个或多个页面框。
该页框是映射到一个矩形平面。
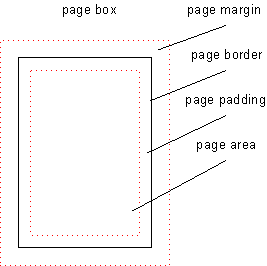
这大致类似于css盒子模型:

特别说明:当前浏览器支持度还不够。
@page { width: 50em; }
三.page边距模型:
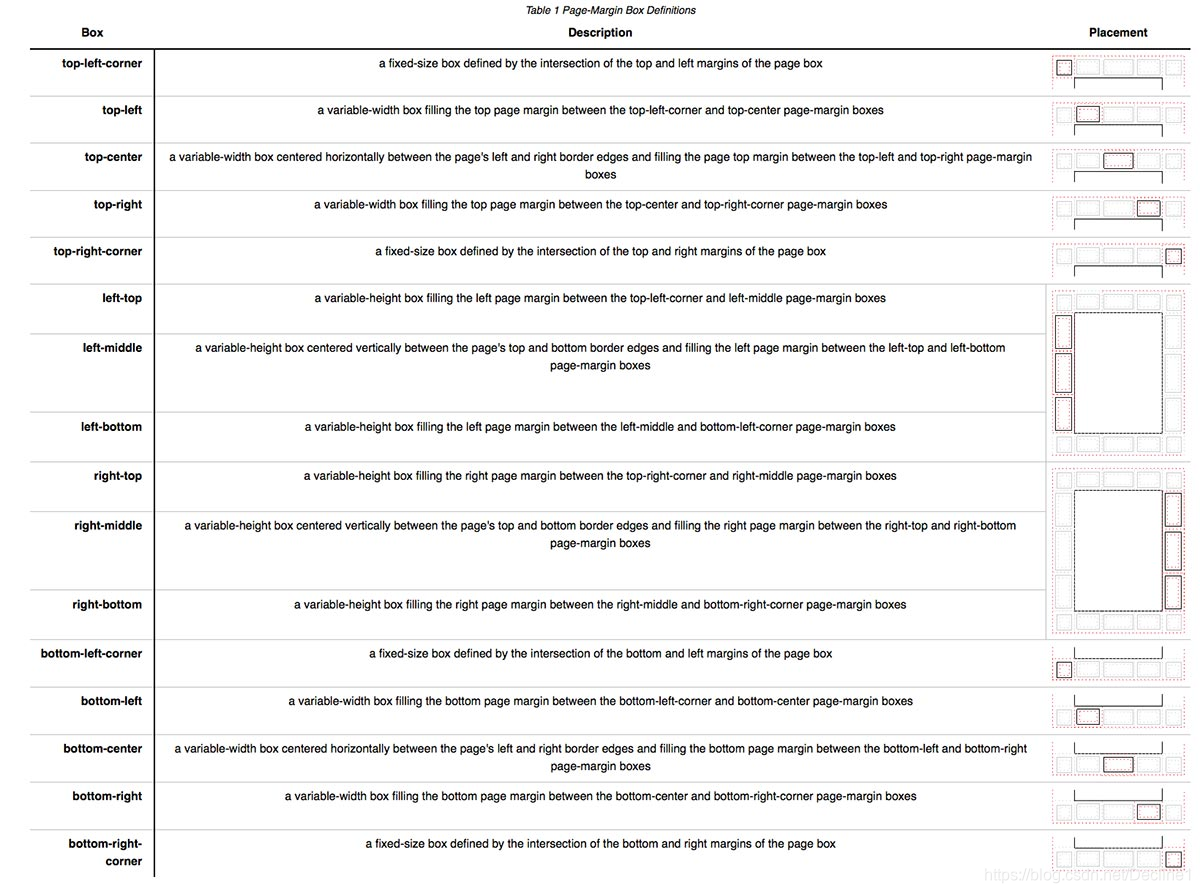
在进一步讨论之前,我们应该了解的页面的盒子模型,因为它的行为跟如何在屏幕上的工作有些不同。页面模型定义了页面区域,然后划分了16个周边缘盒。可以控制页区域的大小和页区域的边缘和页面本身的端部之间的余量的尺寸。

左右页边距:
@page :left {
margin-left: 30cm;
}
@page :right {
margin-left: 4cm;
}
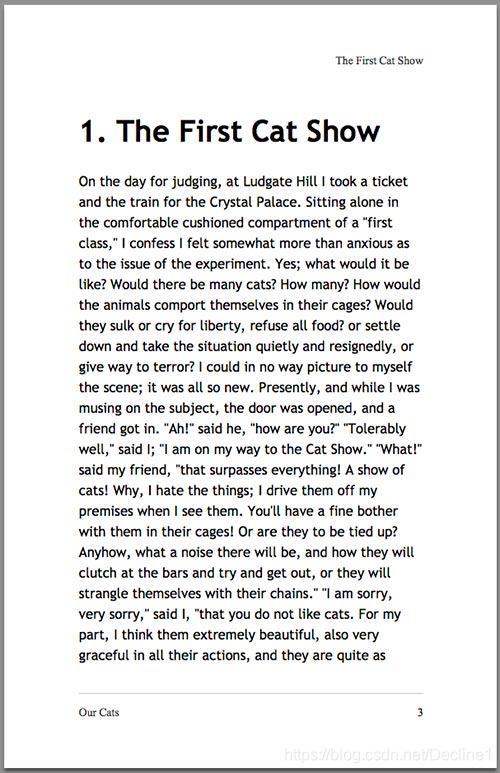
下面的css将在底部左边显示标题,在右下角的网页计数器,并在右上角显示一章的标题。
@page:right{
@bottom-left {
margin: 10pt 0 30pt 0;
border-top: .25pt solid #666;
content: "Our Cats";
font-size: 9pt;
color: #333;
}
@bottom-right {
margin: 10pt 0 30pt 0;
border-top: .25pt solid #666;
content: counter(page);
font-size: 9pt;
}
@top-right {
content: string(doctitle);
margin: 30pt 0 10pt 0;
font-size: 9pt;
color: #333;
}
}
显示效果如下:

转载自:https://www.softwhy.com/article-5613-1.html




















 2114
2114











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








