CSS中有个display属性,能修改元素的显示类型,有4个常用值
block:让元素显示为块级元素;inline:让元素显示为行内级元素;inline-block:让元素同时具备行内级、块级元素的特征;none:隐藏元素;
特性
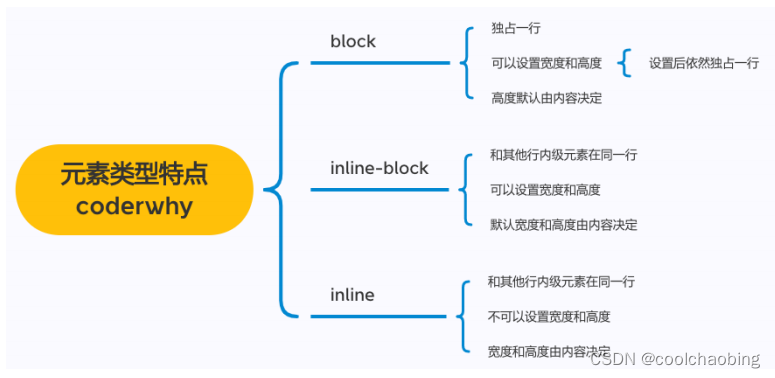
block元素
- 独占父元素的一行;
- 可以随意设置宽高;
- 高度默认由内容决定;
inline-block元素
- 跟其他行内级元素在同一行显示;
- 可以随意设置宽高;
- 可以这样理解;
✓ 对外来说,它是一个行内级元素;
✓ 对内来说,它是一个块级元素;
inline元素
- 跟其他行内级元素在同一行显示;
- 不可以随意设置宽高;
- 宽高都由内容决定;

注意事项
块级(block)元素、行内块级(inline-block)元素
- 一般情况下,
可以包含其他任何元素(比如块级元素、行内级元素、行内块级元素); - 特殊情况,p元素不能包含其他块级元素;
行内级(inline)元素(比如a、span、strong等)
- 一般情况下,只能
包含行内级元素;
元素隐藏
方法一: display设置为none
- 元素不显示出来, 并且也不占据位置,
不占据任何空间(和不存在一样);
方法二: visibility设置为hidden
- 设置为hidden, 虽然元素不可见, 但是
会占据元素应该占据的空间; - 默认为visible, 元素是可见的;
方法三: rgba设置颜色, 将a的值设置为0
- rgba的a设置的是alpha值, 可以设置透明度,
不影响子元素;
方法四: opacity设置透明度, 设置为0
- 设置整个元素的透明度,
会影响所有的子元素;





















 690
690











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








