方法一:利用边框的dotted或者dashed样式实现虚线
使用dotted或dashed边框实现的虚线是有区别的:
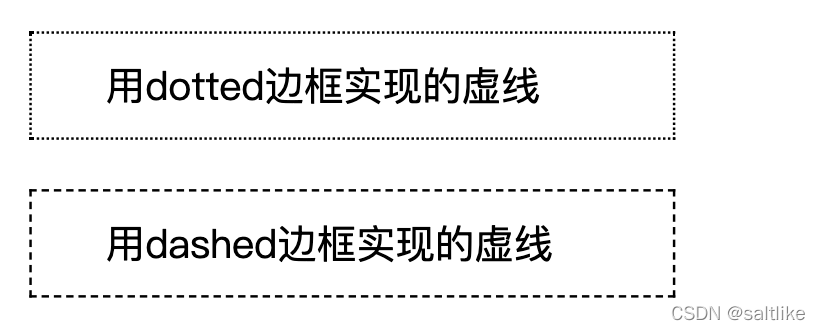
dotted边框:是用一个个点(dot)组成的虚线;
dashed边框:是用一个个破折号(dash)组成的虚线;
<style>
.box {
margin: 20px;
padding: 10px 30px;
width: 200px;
}
.card1 {
border: 1px dotted #000;
}
.card2 {
border: 1px dashed #000;
}
</style>
<body>
<div class="box card1">
用dotted边框实现的虚线
</div>
<div class="box card2">
用dashed边框实现的虚线
</div>
</body>
这种用边框实现的虚线,在边框宽度比较小(1px)的情况下,因为组成虚线的点排列的比较密集(这是没有办法修改的),导致虚线的效果看起来不明显。可以通过修改边框的宽度,来突出虚线的显示效果,但有时候会与设计图的要求不一致;
方法二:使用CSS实现效果显著的虚线
在上述代码的基础上添加如下代码:
<style>
.card3 {
background-image: linear-gradient(to right, #000 35%, rgba(255,255,255,0) 0%); /* 35%设置虚线点x轴上的长度 */
background-position: bottom; /* top配置上边框位置的虚线 */
background-size: 10px 1px; /* 第一个参数设置虚线点的间距;第二个参数设置虚线点y轴上的长度 */
background-repeat: repeat-x;
}
.card4 {
background-image: linear-gradient(#000 35%, rgba(255,255,255,0) 0%); /* 35%设置虚线点y轴上的长度 */
background-position: left; /* right配置右边框位置的虚线 */
background-size: 1px 10px; /* 第一个参数设置虚线点x轴上的长度;第二个参数设置虚线点的间距 */
background-repeat: repeat-y;
}
.card5 {
border: 1px dashed transparent;
background: linear-gradient(#fff,#fff) padding-box,
repeating-linear-gradient(-45deg,#000 0, #000 0.3em, #fff 0,#fff 0.6em);
/* 0.3em设置虚线点的宽度或长度;0.6em设置虚线点的间距 */
}
</style>
<body>
<div class="box card3">
css实现横的虚线
</div>
<div class="box card4">
css实现竖的虚线
</div>
<div class="box card5">
css模拟边框的虚线
</div>
</body>






















 108
108











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








