实现效果

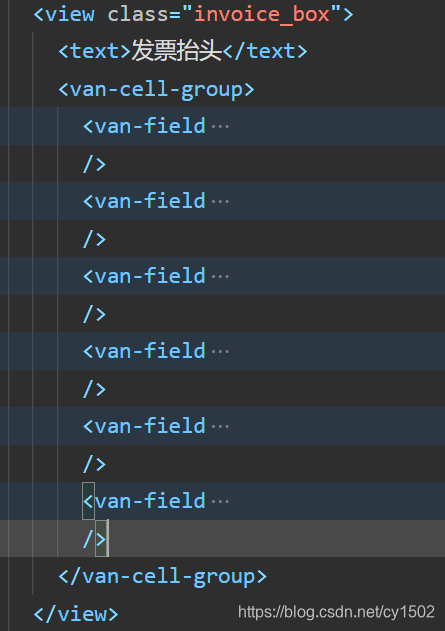
wxml/html

<view class="invoice_box">
<text>发票抬头</text>
<van-cell-group>
<van-field
value="{{ invoice.name }}"
placeholder="请输入公司名称"
border="{{ false }}"
label="名称"
bind:change="onChange"
/>
<van-field
value="{{ invoice.name }}"
placeholder="请输入税号(15-20位)"
border="{{ false }}"
label="税号"
bind:change="onChange"
/>
<van-field
value="{{ value }}"
placeholder="请输入公司地址"
type="textarea"
autosize
border="{{ false }}"
label="单位地址"
bind:change="onChange"
/>
<van-field
value="{{ value }}"
placeholder="请输入公司电话"
border="{{ false }}"
label="电话号码"
bind:change="onChange"
/>
<van-field
value="{{ value }}"
placeholder="请输入开户行"
border="{{ false }}"
label="开户银行"
bind:change="onChange"
/>
<van-field
value="{{ value }}"
placeholder="请输入银行账户"
border="{{ false }}"
label="银行账户"
bind:change="onChange"
/>
</van-cell-group>
</view>
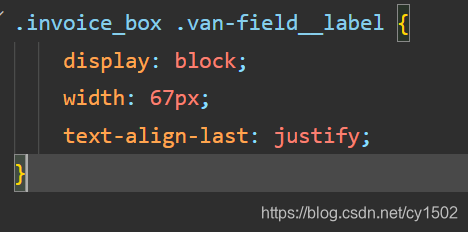
css/wxss

.invoice_box .van-field__label {
display: block;
width: 67px;
text-align-last: justify;
}
这个css属性适用web和移动端,有在博客上看到要兼容ios属性的,添加那个属性,造成不生效,去掉反而正常。
如遇到需要兼容的指路:https://blog.csdn.net/u010394015/article/details/79114160
记性不好就记下来
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








