为了符合整个页面的风格,有时候需要将方形的div变换成不一样的形状,以达到风格统一的目的,本文将给大家展示一下如何使用css3实现圆角效果,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
使用css3实现圆角效果的优点
减少网站维护工作量。
提高了网站的性能,少了对图片的 HTTP 的请求,网页载入速度将变快。
增加视觉美观性。
使用css3实现圆角效果的原理
我们需要使用css3中的border-radius属性,那么今天我们将带大家详细了解一下border-radius属性。
border-radius属性
含义: border-radius属性简写属性为元素添加圆角边框.
语法:border-radius: 1-4 length|% / 1-4 length|%;
浏览器兼容性:IE9+、Firefox 4+、Chrome、Safari 5+ 以及 Opera 支持 border-radius 属性。
使用css3实现圆角效果的代码
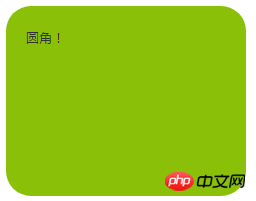
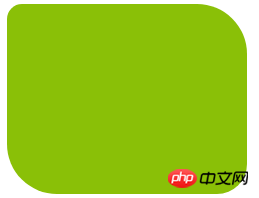
实例一:指定背景颜色的元素圆角
#rcorners1 {
border-radius: 25px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
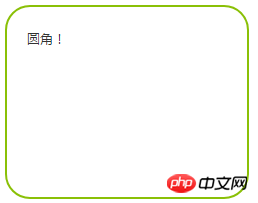
#rcorners2 {
border-radius: 25px;
border: 2px solid #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
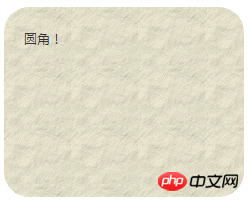
#rcorners3 {
border-radius: 25px;
background: url(paper.gif);
background-position: left top;
background-repeat: repeat;
padding: 20px;
width: 200px;
height: 150px;
}实例效果如图所示



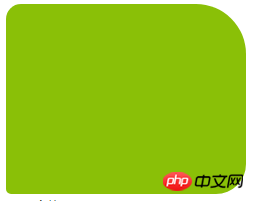
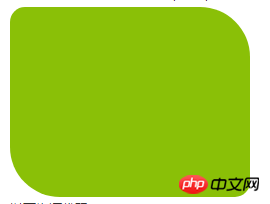
实例二:指定特定的元素圆角
#rcorners4 {
border-radius: 15px 50px 30px 5px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners5 {
border-radius: 15px 50px 30px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners6 {
border-radius: 15px 50px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}实例效果如图所示



总结
属性的两个长度第一个值是水平半径,第二个是垂直半径。如果省略第二个值,它是从第一个复制。如果任一长度为零,角落里是方的,不圆润。border-radius属性还可以制作椭圆,我们将在后面的文章向大家介绍。
以上就是如何使用css3实现圆角效果(附实例代码)的详细内容,更多请关注php中文网其它相关文章!


Copyright 2014-2024 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号