语法:
1、x y 单独设置
transform: scale(x轴缩放倍数, y轴缩放倍数);
2、统一设置
transform: scale(缩放倍数);
一般情况下, 只为scale设置一个值, 表示x轴和y轴等比例缩放
transform: scale(缩放倍数);
scale值大于1表示放大, scale值小于1表示缩小
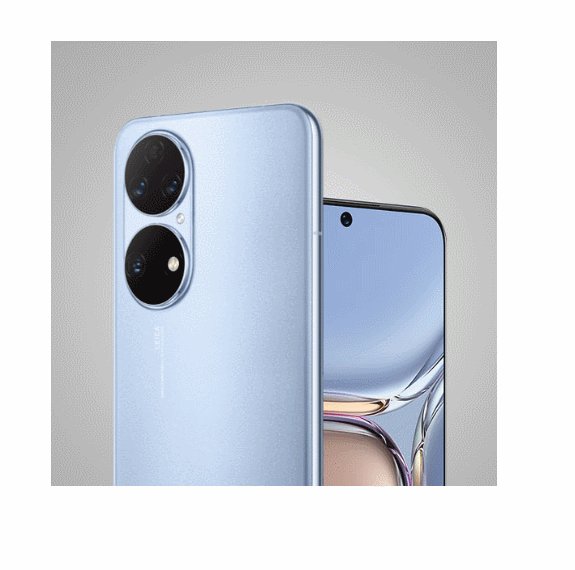
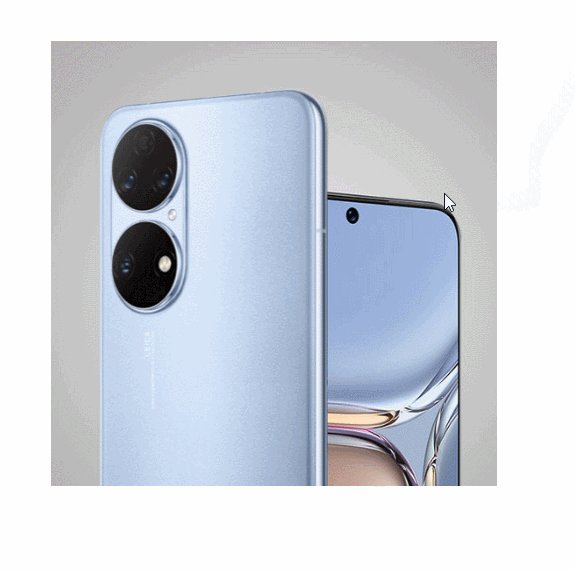
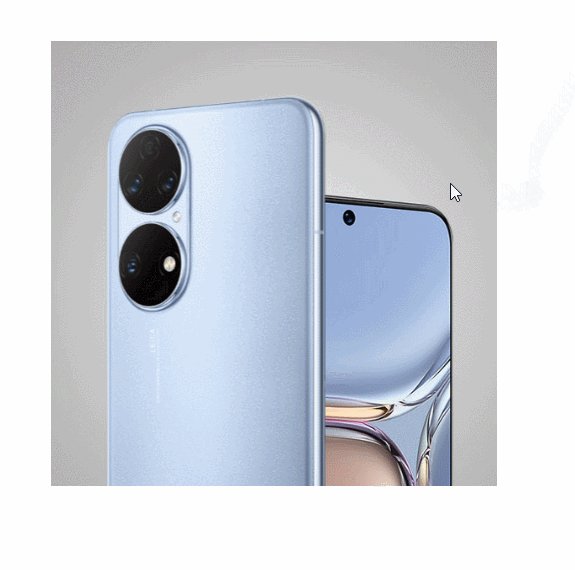
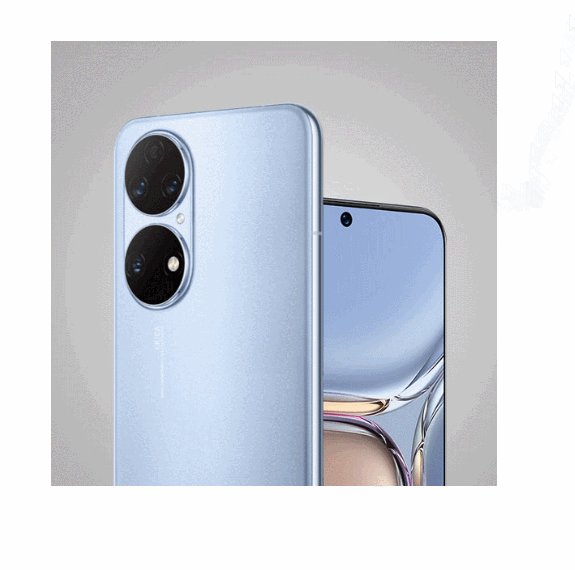
案例效果:

代码:
<head>
<style>
div {
margin: 100px auto;
width: 446px;
height: 445px;
/* 超出的范围不可见 */
overflow: hidden;
}
img {
width: 446px;
height: 445px;
/* 设置img缩放的速度 */
transition: all .7s;
}
img:hover {
transform: scale(1.1);
}
</style>
</head>
<body>
<div>
<img src="HUAWEI P50E.jpg" alt="HUAWEI P50E">
</div>
</body>
</html>





















 2840
2840











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








