css 外边距margin的合并问题
当块级元素垂直布局时,上下的外边距会被合并掉。
合并遵从的规则是取最大值。
举个例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
text-decoration: none;
}
div {
background-color: pink;
height: 100px;
width: 100px;
}
div.box1 {
margin-bottom: 40px;
}
div.box2 {
margin-top: 80px;
}
div.box3 {
margin-top: 20px;
}
</style>
</head>
<body>
<div>div1</div>
<div>div2</div>
</body>
</html>
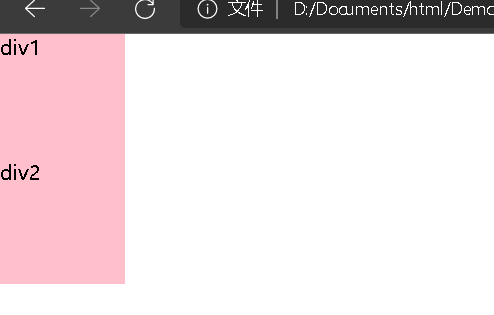
结果是这个样子:
当使用不同的外边距时,会发生以下几种情况:
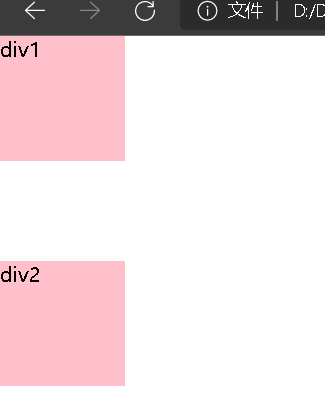
<body>
<div class="box1">div1</div>
<div class="box2">div2</div>
</body>

此时上下间距为80px;
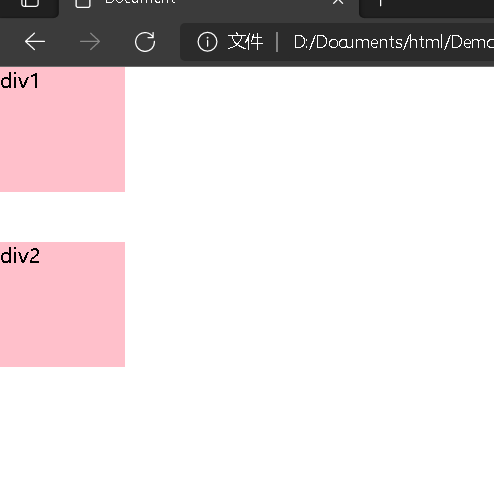
<body>
<div class="box1">div1</div>
<div class="box3">div2</div>
</body>

此时上下间距为40px;
解决办法
只给其中一个盒子设置margin即可,防止混淆。



