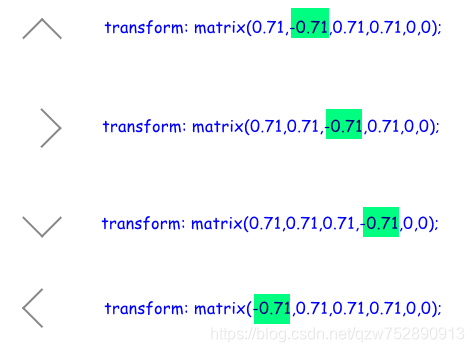
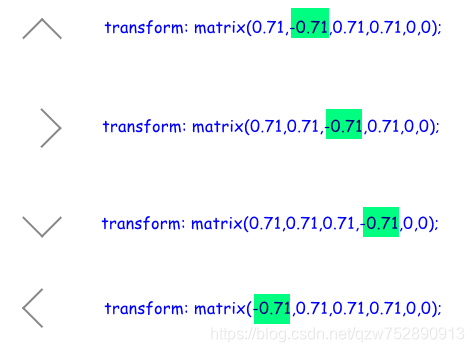
实现向上、右、下、左的箭头
<body>
<div class="arrow-top"></div>
<div class="arrow-right"></div>
<div class="arrow-bottom"></div>
<div class="arrow-left"></div>
</body>
div{
width: 20px;
height: 20px;
border: 2px solid #888;
border-left-width: 0;
border-bottom-width: 0;
margin: 50px;
}
.arrow-top{
transform: matrix(0.71,-0.71,0.71,0.71,0,0);
}
.arrow-right{
transform: matrix(0.71,0.71,-0.71,0.71,0,0);
}
.arrow-bottom{
transform: matrix(0.71,0.71,0.71,-0.71,0,0);
}
.arrow-left{
transform: matrix(-0.71,0.71,0.71,0.71,0,0);
}

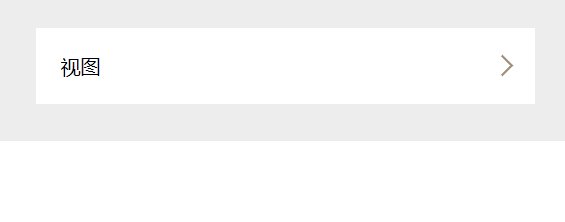
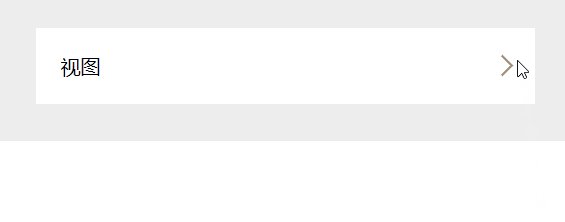
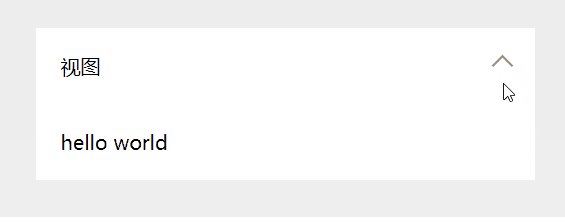
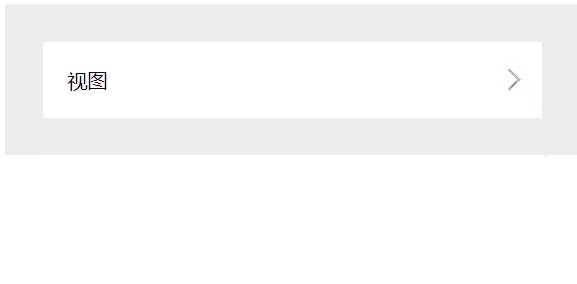
简单示例
<div class="container">
<div class="content-head">
<div class="text">视图</div>
<div class="arrow"></div>
</div>
<div class="content-body">
<div class="desc">hello world</div>
</div>
</div>
.container{
background-color: #eee;
padding: 30px;
}
.content-head{
background-color: #fff;
padding: 20px;
display: flex;
align-items: center;
opacity: 1;
}
.text{
flex: 1;
}
.arrow{
width: 10px;
height: 10px;
border: 2px solid #888;
border-left-width: 0;
border-bottom-width: 0;
transform: matrix(0.71,0.71,-0.71,0.71,0,0);
}
.content-body{
background-color: #fff;
height: 0;
overflow: hidden;
}
.desc{
padding: 20px;
}
var arrow = document.querySelector(".arrow");
arrow.onclick = function(){
console.log(this);
this.style.transform = "matrix(0.71,-0.71,0.71,0.71,0,0)";
var contentBody = document.querySelector(".content-body");
contentBody.style.height = "auto";
}

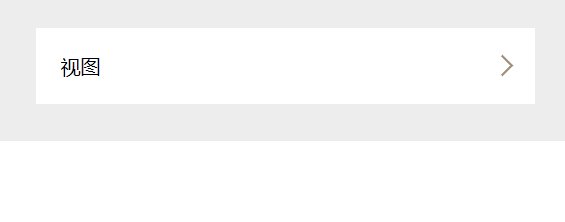
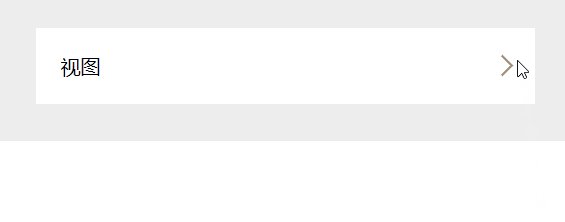
扩展示例
<div class="container">
<div class="content-head">
<div class="text">视图</div>
<div class="arrow collapse"></div>
</div>
<div class="content-body hide">
<div class="desc">hello world</div>
</div>
</div>
.container{
background-color: #eee;
padding: 30px;
}
.content-head{
background-color: #fff;
padding: 20px;
display: flex;
align-items: center;
opacity: 1;
}
.text{
flex: 1;
}
.arrow{
width: 10px;
height: 10px;
border: 2px solid #888;
border-left-width: 0;
border-bottom-width: 0;
transition: transform .3s;
}
.collapse{
transform: matrix(0.71,0.71,-0.71,0.71,0,0);
}
.arrow:hover{
cursor: pointer;
}
.expand{
transform: matrix(0.71,-0.71,0.71,0.71,0,0);
}
.content-body{
background-color: #fff;
overflow: hidden;
transition: height 1s;
}
.show{
height: 100px;
}
.hide{
height: 0;
}
.desc{
padding: 20px;
}
var arrow = document.querySelector(".arrow");
var contentBody = document.querySelector(".content-body");
arrow.onclick = function(){
if(isCollapse()){
expand();
show();
return;
}
if(isExpand()){
collapse();
hide();
return;
}
}
function isExpand(){
return arrow.classList.contains("expand");
}
function isCollapse(){
return arrow.classList.contains("collapse");
}
function expand(){
arrow.classList.remove("collapse");
arrow.classList.add("expand");
}
function collapse(){
arrow.classList.remove("expand");
arrow.classList.add("collapse");
}
function show(){
contentBody.classList.remove("hide");
contentBody.classList.add("show");
}
function hide(){
contentBody.classList.remove("show");
contentBody.classList.add("hide");
}

























 5664
5664











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








