html定位
1绝对定位
绝对定位指的是通过规定HTML元素在水平和垂直方向上的位置来固定元素,基于绝度定为的元素不会占据空间。
绝对定位的位置声明是相对于已定位的并且包含关系最近的祖先元素,如果当前需要被定位的元素没有已定位的祖先作为参考值则相对于整个页面。
position:absolute;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> #daHe{ width: 100px; height: 100px; background: green; position: relative; } #xiaoHe{ width: 50px; height: 50px; background: #3388ff; position: absolute; top: 10px; left:10px; } </style> </head> <body> <div id="daHe"> <div id="xiaoHe"></div> </div> </body> </html>
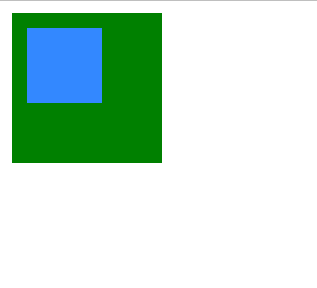
代码效果如下

蓝色的盒子相对于绿色盒子而言距离绿色盒子左边10px,距离上部10px.
2相对定位
position:relative
相对定位与绝对定位的区别在于它的参照点不是在左上角的原点,而是该元素本身的起点位置,并且即使该元素偏移到了新的位置,也仍然从原始的起点处占据位置
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> #daHe{ width: 100px; height: 100px; background: green; position: relative; top: 100px; left: 100px; } </style> </head> <body> <div id="daHe"> </div> </body> </html>
代码效果如下

3固定定位
position:fixed
固定定位永远都会相对于浏览器窗口进行定位,固定定位会固定在浏览器的某个位置,不会随滚动条滚动。最常用的就是电脑里面是不是弹出的小广告,如果你不差掉它,当时滑动鼠标查看网页时,小广告一直会在那里,还有常用的就是网站或者APP的导航栏和底部的选择栏。


