toRefs() 函数可以将 reactive() 创建出来的响应式对象, 转换为普通对象, 只不过这个普通对象上的而每一个属性都是响应式的, 这样我们 用 es6 的对象解构赋值的时候, 就可以了,不会出现问题了
应用: 当从合成函数返回响应式对象时,toRefs 非常有用,这样消费组件就可以在不丢失响应式的情况下对返回的对象进行分解使用
问题: reactive 对象取出的所有属性值都是非响应式的
解决: 利用 toRefs 可以将一个响应式 reactive 对象的所有原始
属性转换为响应式的 ref 属性
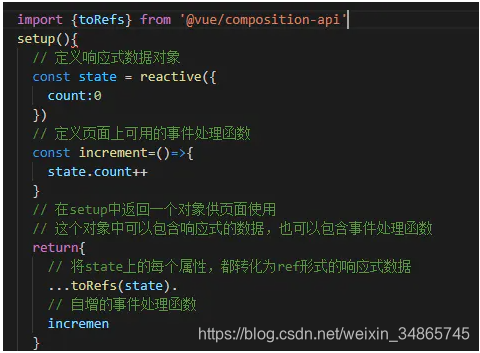
例子:






















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








