css超出部分显示省略号
单行:


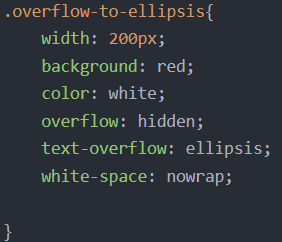
其中要先添加一个overflow:hidden,让超出部分隐藏
加text-overflow:ellipsis是让超出部分显示成省略号,但光这一行无法实现效果要加一行white-space:nowrap;表示文本不会换行
效果:

多行:

多行比单行要多加三行代码来实现
-webkit-line-clamp 用来限制在一个块元素显示的文本的行
display: -webkit-box 将对象作为弹性伸缩盒子模型显示
-webkit-box-orient 设置或检索伸缩盒对象的子元素的排列方式
效果:



