气泡框实现
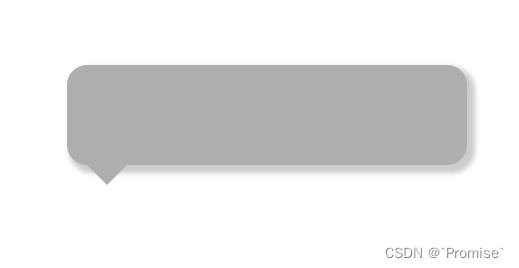
在我们的生活中无时无刻的都在与外界获取信息与别人进行交流,那我们在手机中用的最多的无非就是一些实时类通讯软件,比如qq或者微信。那么我们在使用这些软件的过程中如何区分我们和别的说的话呢,那就要通过气泡框来区别,今天我们就来使用HTML和css来画一个简单的气泡框。先看效果:

分析:
其实这个气泡框很好实现它总共只有两部分一部分时上面的圆角矩形和下面的三角形。
CSS画三角形最简单的方法
原理:用css绘制一个三角形,其实是利用视觉的效果,将三个边设置成相同的颜色,另一个边设置其他颜色,再通过设置四个边的形状绘制出三角效果的图形
步骤:
- 写一个宽高为0的盒子
- 选择三角形的底边,将此边界设置为一个颜色,另外三边设置另一个颜色(一般设置白色),即可显示三角效果
实例:
HTML:
<div class="triangle"></div>
CSS
.triangle{
width: 0px;
height: 0px;
border: 50px solid transparent;
border-top-color: red;
}
最终呈现结果:

如果想要其它方向的三角,很简单,直接改成border-left-color,border-right-color或者border-bottom-color即可。
这个矩形怎么磨平了棱角
上面我们画出了气泡框中的三角接下来我们要画的是圆角矩形。在这里我们要用到css中的圆角属性border-radius。
通过 CSS border-radius 属性,可以实现任何元素的“圆角”样式。
HTML:
<div class="cont"></div>
CSS:
.cont {
width: 400px;
height: 100px;
background-color: #aeaeae;
border-radius: 20px;
}
最终呈现结果:

完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.box {
width: 400px;
height: 400px;
margin-left: 400px;
margin-top: 400px;
}
.triangle {
width: 0;
height: 0;
border: 20px solid transparent;
border-top-color: #aeaeae;
margin-left: 20px;
}
.cont {
width: 400px;
height: 100px;
background-color: #aeaeae;
border-radius: 20px;
}
</style>
</head>
<body>
<div class="box">
<div class="cont"></div>
<div class="triangle"></div>
</div>
</body>
</html>
我是一个有影子的盒子
我们上面的样式总感觉差点什么,那就是我们的气泡框没有阴影显得有些光秃秃的。
盒子阴影
语法:
box-shadow:h-shadow v-shadow blur spread color inset;

- 默认为外阴影(outset),但是不可以写这个单词,否则无效
- 盒子阴影不占用空间,不会影响其他盒子排列
加上阴影后的完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.box {
width: 400px;
height: 400px;
margin-left: 400px;
margin-top: 400px;
}
.triangle {
width: 0;
height: 0;
border: 20px solid transparent;
border-top-color: #aeaeae;
margin-left: 20px;
}
.cont {
width: 400px;
height: 100px;
background-color: #aeaeae;
border-radius: 20px;
box-shadow: 5px 5px 5px 3px rgba(0, 0, 0, 0.2);
}
</style>
</head>
<body>
<div class="box">
<div class="cont"></div>
<div class="triangle"></div>
</div>
</body>
</html>





















 1391
1391











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








